WordPressを作って初期設定するまでのメモ。
サーバは AWS Lightsail 、ドメイン取得は お名前.com を使いました。
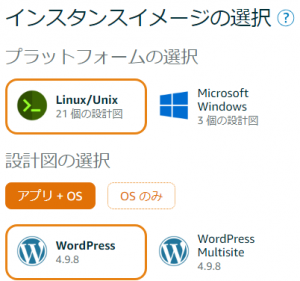
インスタンスの作成
LightsailにはWordpressのブループリントがあるため1クリックで作成できる。

ログイン
IDアドレス/wp-login.phpから管理画面にログインできる。
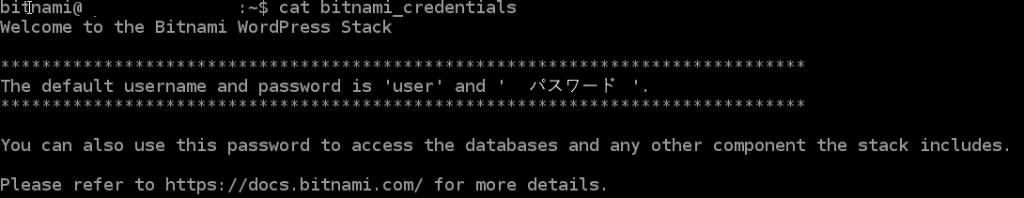
デフォルトユーザはuser
デフォルトパスワードはSSHログインしてcat bitnami_credentialsで見れる

SettingからLanguageを日本語に変更して、サイトタイトルなんかも変える。
bitnamiロゴの削除
初期状態だと右下にロゴがあるので、SSHログインしてコマンド設定する。
|
1 2 |
sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1 sudo /opt/bitnami/ctlscript.sh restart apache |
プラグイン
必要そうなプラグインを新規追加/有効化する
Classic Editor:新エディタに慣れない人用
Akismet Anti-Spam:スパムコメント対策
Advanced noCaptcha reCaptcha:スパムコメント対策
All in One SEO Pack:なにかと便利なSEOプラグイン
WP User Avatar:アバターの設定(Gravatarはちょっと使い勝手が…)
Shortcodes Ultimate:ノートやボックス、アコーディオンなど色々
Favicon by RealFaviconGenerator:画像からfavicon作成、適応まで
ドメイン設定
- ドメイン取得(最近はRoute53でも取得できるようになったので他のドメインレジストラを使わなくてもよくなったが1円とかはないので好きなのを使う)
- インスタンスに静的IPのアタッチ。
- Route53:Hosted Zoneにドメイン設定
- Route53:RecordSetで静的IPを設定
- ドメインレジストラのドメイン設定からNS(ネームサーバー)の登録をする
- 関連付けされるまでしばらく待つ
HTTPS化
ドメインからアクセスして見れるようになったらHTTPS化する。
ついでに.htaccessに追記してxmlrpc.phpへの攻撃を対策しておく。
|
1 |
RewriteRule ^xmlrpc\.php$ "http\:\/\/0\.0\.0\.0\/" [R=301,L] |
(最新のWordpressで攻撃対策されてるかどうかわからないけど念のため)
|
1 |
sudo /opt/bitnami/ctlscript.sh restart apache |
で再起動するのも忘れずに。
アクセス分析
Googleアナリティクスを導入する。
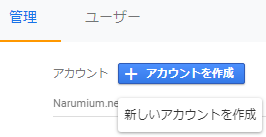
管理から新しいサイト用のアカウントを作る。

取得したアナリティクスIDをAll in One SEOに設定する。
![]()
プラグインを使いたくない場合は「外観→テーマの設定」からheader.phpを編集して、グローバル サイトタグ(gtag.js)を直接記述してもいいけど、テーマを変更した場合は再度やり直す必要がある。
検索支援
とりあえずAll in One SEOの機能管理からXMLサイトマップを有効化。

続いてGoogle Search Consoleを使う。
まずGoogle Analyticsのプロパティ設定→「Search Consoleの調整」から連携する。
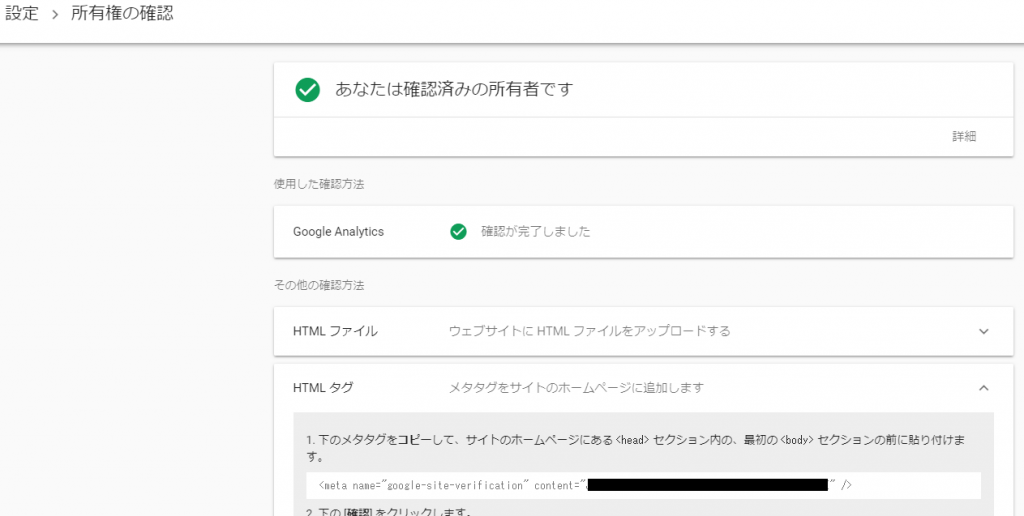
Search Console側で「設定→所有権の確認」のHTMLタグを開いてcontentをメモ。

SEOのウェブマスター認証に入れて更新。

所感
とりあえずこれで最低限ブログを書ける環境になりました。
インスタンスを作るのが異常に簡単だけど、ちゃんと設定するまでは少し面倒。
なにか忘れてたら追記します。