ある色を使う時に、逆の色は何だろうと思うことがあります。
色相環で正反対にある色を補色、その補色周辺を反対色と呼びます。
今回はそれだけでなく単純に色を強調させる目的で反対色を考えてみます。
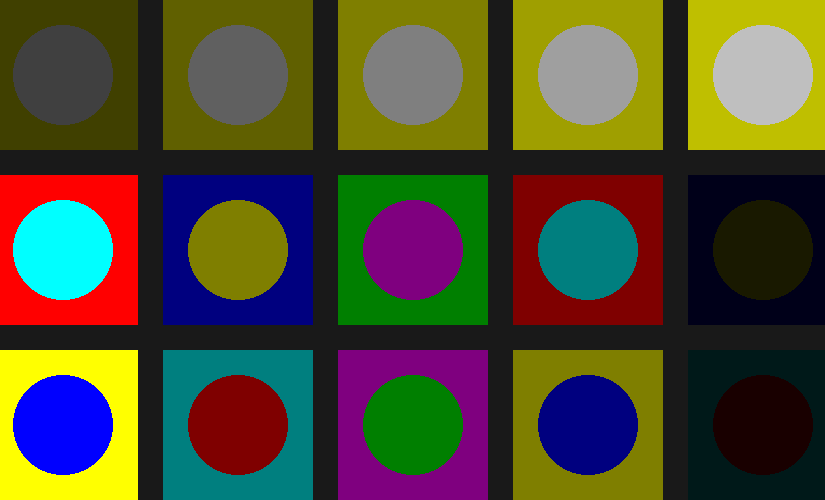
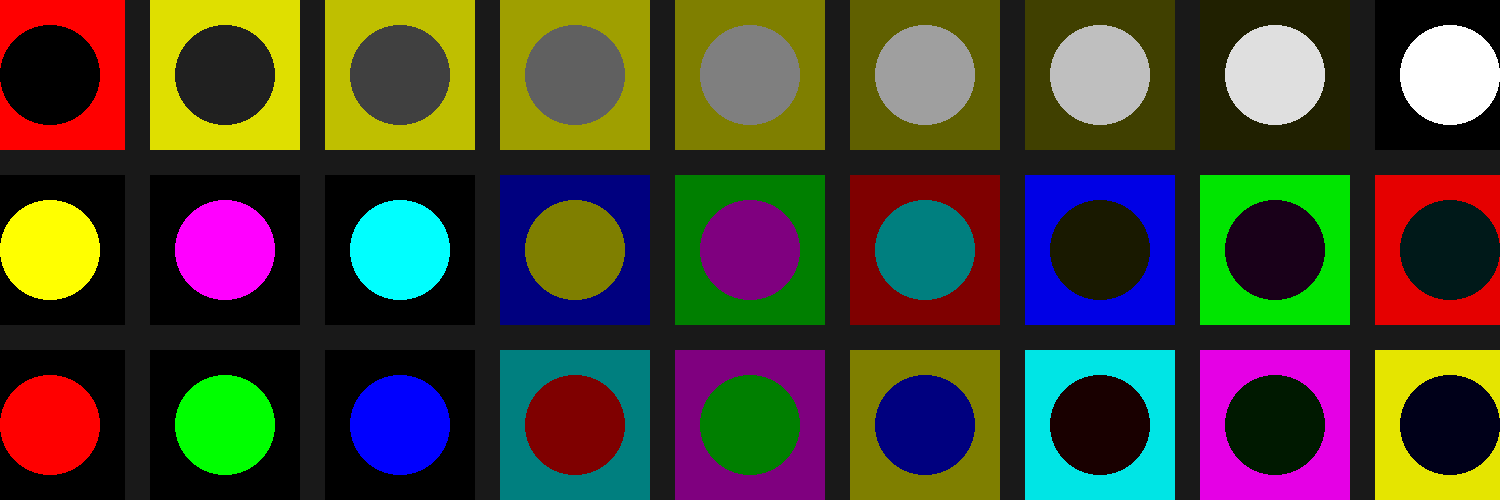
RGB反転
最初に思いつくものとして、RGBを逆転してみるのはどうだろう。
R = Rの最大値 - R みたいな感じです。

計算方法的にグレーに近づくほど機能しません。
明るい色や暗いの色ほど視認しやすいです。
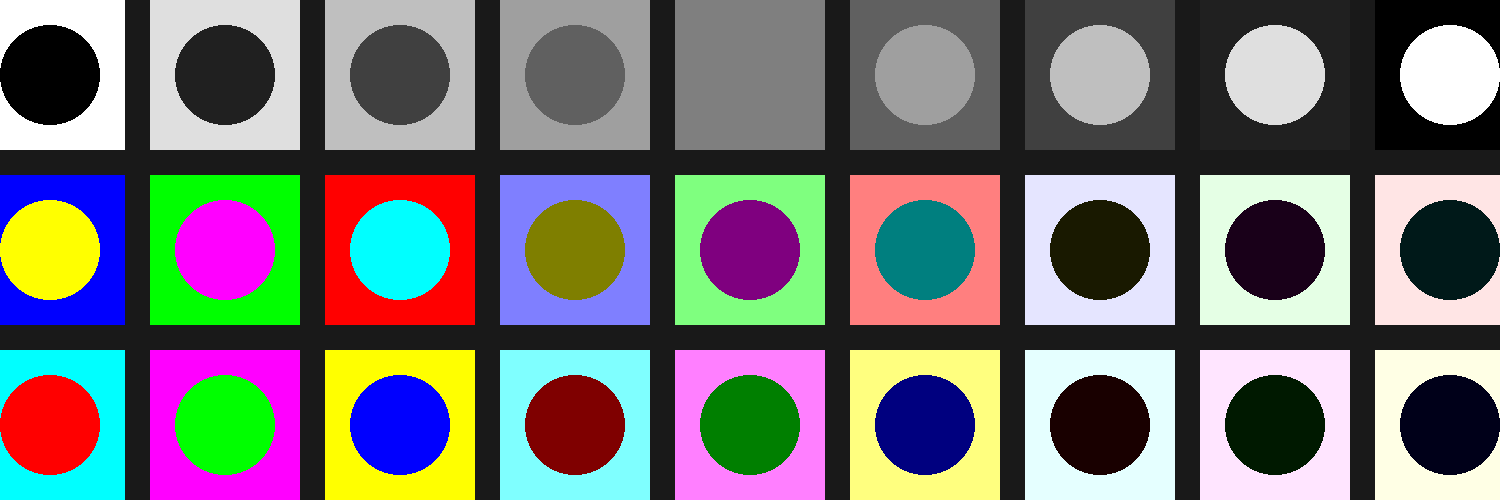
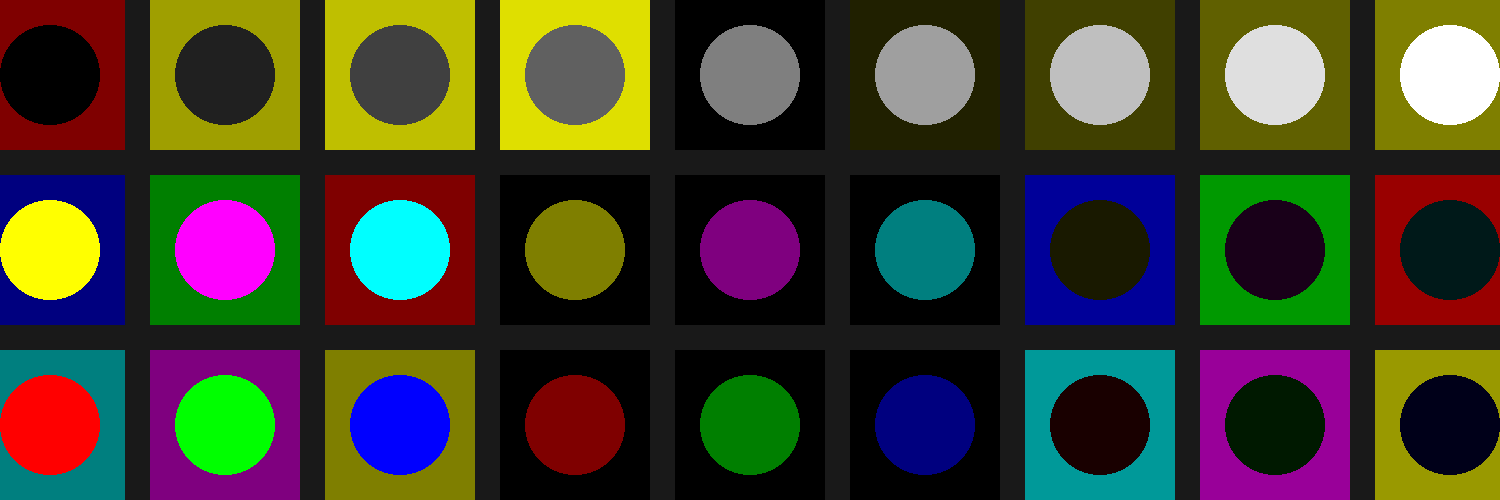
RGBシフト
グレーでも機能するようにRGBの値をずらすというのはどうでしょう。
R = (Rの最大値/2 + R) % Rの最大値 みたいな感じです。

グレーに近い色が見やすくなり、右の方も同系色ですが視認しやすくはありますね。
この方法の最大の問題は最大値と最小値が地続きなことです。
そのため左側の色をずらせば全部グレーになります。
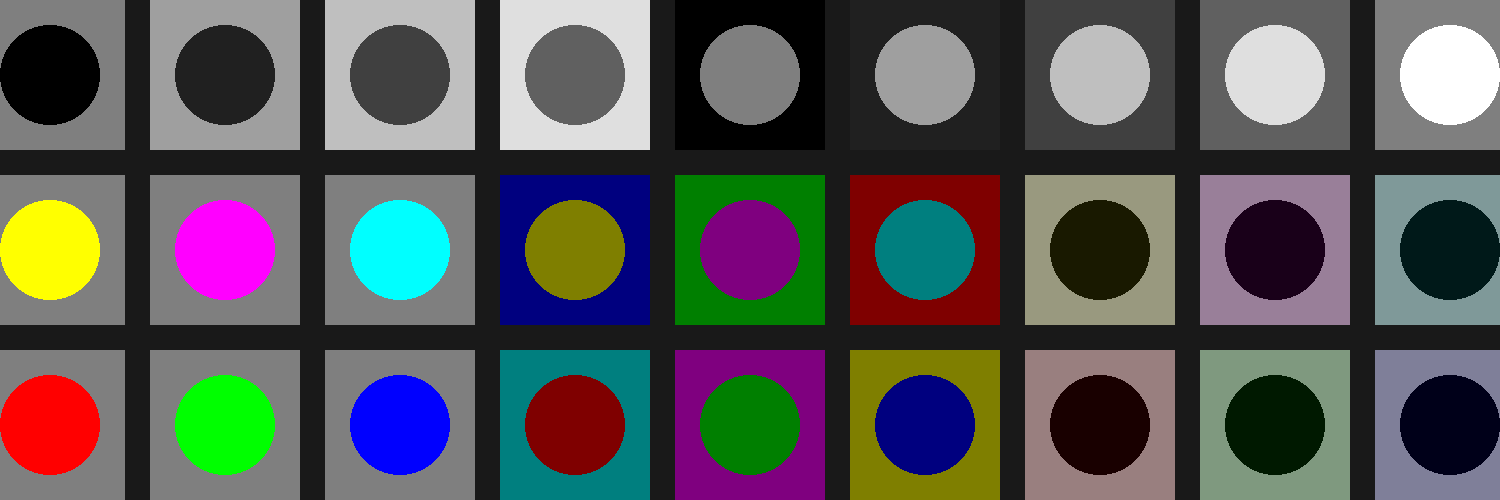
色相ずらし
一般的な補色を使います。HSV変換してHueを半分ずらします。

鮮やかさや明るさはそのまま色の反転が行えます。
R=G=Bの色(彩度0の色)は色相が存在しないため反対色もないです(サンプルだと計算上黄色になってますが)。
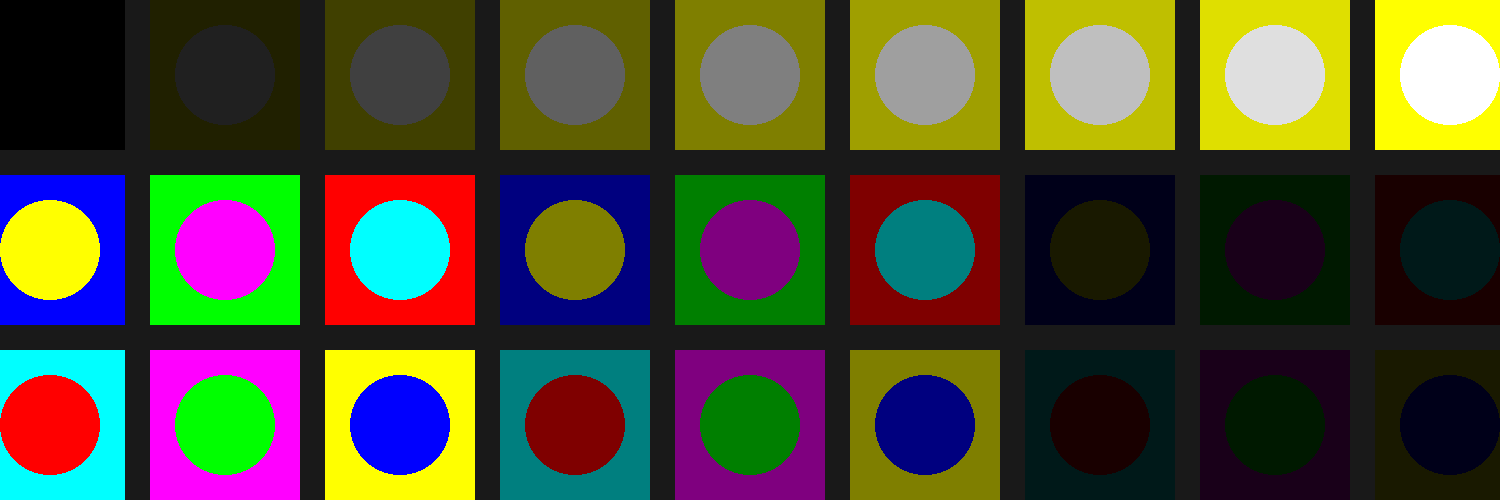
色相をずらして明度を反転
彩度をいじるのは違う気がしたので明るさをいじってみます。
同様に色相をずらして、明度もV = Vの最大値 - Vで反転する。

明度が中央付近だと変化なしですが、暗い部分は見やすくなりました。
明度最大の場合は黒に固定されるのはいまいち。
色相と明度をずらす
明度も色相と同じく最大値の半分ずらします。

全体的に今までで一番見やすい気がします。
問題はRGBと同じで最大値と最小値が地続きな事ですね。
明度が中央付近の色が安定しなくなります。
所感
色いじるの楽しい。
反対色を考えるときは彩度や明度の低すぎる色を使わず、普通に補色を使うのがいいですね。
当たり前の結論ですが、他にも思いついたら色々試しておきたい。