PNG画像をアセットに置いてスクリプトでテクスチャとして読み込む方法の覚書。
まずAssets下から読み込む方法。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
... Texture2D texture = PngToTex2D(Application.dataPath+"/xxx.png"); ... Texture2D PngToTex2D(string path){ BinaryReader bin = new BinaryReader(new FileStream(path, FileMode.Open, FileAccess.Read)); byte[] rb = bin.ReadBytes((int)bin.BaseStream.Length); bin.Close(); int pos = 16, width = 0, height = 0; for (int i = 0; i < 4; i++) width = width * 256 + rb[pos++]; for (int i = 0; i < 4; i++) height = height * 256 + rb[pos++]; Texture2D texture = new Texture2D(width, height); texture.LoadImage(rb); return texture; } |
この方法なら場所のはっきりしているPNGファイルを読み込むことが出来る。
Application.dataPath で Assets の場所を取得している。
この方法だとAndroid用にビルドすると上手く取得できなかった。
そこで Resources.Load を使う方法に変更した。
- まず Assets に Resources フォルダを作成して PNG ファイルを置く
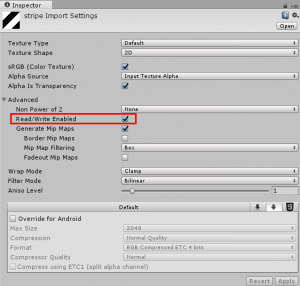
- 次にそのPNGファイルのインスペクタを開いて設定を変更する
Resources.Load("sprite",typeof(Texture2D)) as Texture2D;で読み込む
これでAndroidでも読み込めるし、コッチのほうが簡単。
最初の方法がだめだった理由は多分↓のどれか。
- そもそもファイル置き場が違う
- ファイル指定方法がOS依存(file:// が必要だったり)
- ビルド時に梱包されない(スクリプトでのパス指定だけなのでUnityからは使っていないように見える)
どれも Resources.Load なら問題ない。