前回の続き。DAZ3D studio の画像をアニメ塗りにする画像処理の試行です。
色々確かめながら良い方法を探っています。
前回の続き。DAZ3D studio の画像をアニメ塗りにする画像処理の試行です。
色々確かめながら良い方法を探っています。
DAZでレンダリングした画像を python でクラスタリングしたりレタッチしたりしてアニメ風の厚塗りにしてみたい。
HSV系に変換して明るさを離散的にして色々と編集する試行のメモです。
ちなみに python 初心者なんで検証はしてるけどコード自体は怪しいです。
Daz studio でアニメ絵っぽくレタッチできるかの覚書。
アニメ絵っぽくというのは「色がIrayレンダリングよりのっぺりしてて、輪郭線がある」という風に解釈します。
途中で前回の分離レンダリングを使います。
また、Dazメインの内容で画像編集のほうは詳しく触れません。
Daz studio でオブジェクトごとにレンダリングする方法の覚書。
オブジェクトごとにレンダリングってどういうことかというと服と体、背景なんかを別々にレンダリングします。
ここで重要なのは、重なったところを描画しないように分割することです。
Daz Studioで最初の障害として、服の変形があります。
最近Daz Studioを使っていたので変形とか一部を動かしたりするツールを覚書。
以下について簡単にまとめます。
基本機能のdForce、Push Modifier、D-Former、Wind nodeの4種。
有料プラグインの Mesh Grabber、dForce Magnetの2種。
Next.jsのexport機能でSSG(Static Site Generation)して、Firebaseでホスティングします。
思い付きをサクッと見れる状態に持っていけるので便利です。
用途的にはGatsbyの方が向いていますが、慣れの問題からNext.jsを使います。
また静的ファイルの配信を目的にしているのでFirebaseを使いますが、Next.jsだと普通は Vercel を使うのが楽でいいと思います。
最近またBlenderを使い始めましたが、持ち運び用のChromebookで最新バージョンを使いたい。
ちょっと面倒だったので覚え書きしておきます。
UnityのHLSLを勉強する目的でアニメ塗りを試してみます。
やることは光源と法線を無視してベタ塗りして、輪郭線を付けるだけです。
以前に使ったVRoidのデフォルトキャラクターの1人を取り込んで使います。
後々わかったのですが透過部分が多くてテクスチャ自体に陰影があるので、今回の目的とモデルはちょっと合ってないです。
日本製ヘッドレスCMSであるmicroCMSと静的サイトジェネレータ―のGatsbyを使ってブログのサンプルを作った感想とか。
以前にもヘッドレスCMS(Netlify cms, Contentful)を触ってみたんですが、わかりにくかったり、使いにくかったり、データ形式が気に入らなかったりなど細かい所が引っかかって放置してました。
最近よくmicroCMSの記事を見るのでとりあえず使ってみます。
マニュアルや公式の導入ブログがわかりやすく簡単に始められます。
アカウントに必要なのはメールアドレスとパスワードだけです。
登録後、認証コードがメールで来るので入力したら完了。
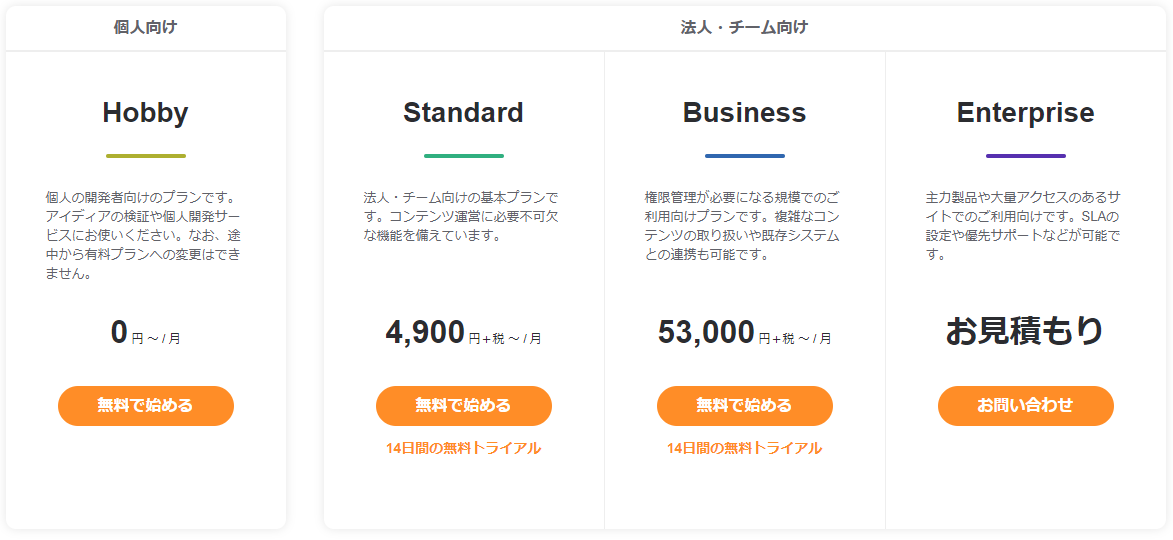
初期設定でプランの選択があります。

なお、途中から有料プランへの変更はできません。
とのことなので、APIの数が足りなくなったら作り直したりするんだろうか。
スキーマのインポート/エクスポートとコンテンツのcsvインポートは見つかりましたが、コンテンツのエクスポートが見つからなかった。
ここはちょっと面倒そう。
Gatsby + microCMS の作成も公式ブログがあります。
ブログに沿って pmx を使った時にエラーが出たので諸々アップデート。
|
1 2 3 4 5 6 7 |
npm install -g npm npm install -g yarn npm install -g gatsby-cli gatsby new gatsby-microcms-media cd gatsby-microcms-media yarn run develop |
APIキーの場所は書いてないですが microCMS の管理画面、左上歯車を押した後「API-KEY」タブから確認できます。
GraphQLの勉強にもなって良いサンプルでした。
サイト構築後のNetlifyへのホスティングや、microCMSコンテンツ更新時のWebhookでリビルドさせたりも先ほどの公式ブログをなぞるだけで簡単にできました。
気になることがあるときには公式ブログを探せば色々あります。
分かりやすく使いやすい。
けどプラン変更やエクスポートなど大丈夫かな?と思う部分もあって少しハードルもある。どんどん改良されて長く続くサービスになればいいな。
一番いいと思ったのは日本製のサービスというところです。
日本語の情報が見つかりやすいし、公式ブログだけでもわかりやすい。
あとはコンテンツ構造をしっかり考えて、表示させる部分を整えたらすぐにブログが始められそうな感じです。新規で軽く作ってみよう。