Cordovaを使ってReactでスマホアプリを作り始めたのでReactに触れて行きます。
とりあえずReactでAPIを呼び出して表示させるまでのメモ。
Cordovaを使ってReactでスマホアプリを作り始めたのでReactに触れて行きます。
とりあえずReactでAPIを呼び出して表示させるまでのメモ。
前回までPhonegapを使ってましたがGUIを使わなくなったのと、phonegapコマンドを打っても結局cordovaコマンドが呼び出されるだけなので乗り換え。
またMV_フレームワークとしてvue.jsも使ってみたのですが、Angularjsと大きく変わらず作法さえ覚えればすぐに使えるような利便性の高いものでした。
逆にReactはとにかくとっつきにくいのに同じくらい人気があるのが何故なのか気になって、それを体験するまで使ってみようと決めました。
これまで使ってきたWEBフレームワークはちょっと古いものが多い。
学び始めた時に一番流行っていたものを今でも使っているので、phonegapアプリを作ってみるついでにアップデートしておきたい。
SPAを作りやすくてデータバインドが楽なものを採用したい。
phonegapでpush通知をするために新しく使い始めたのでメモ。
FirebaseはmBaaS(サービスとしてモバイルバックエンドを利用できる)の1つです。
Googleのサービスなのでアカウント作成は必要ありませんでした。
前回ビルドまでしたときにテンプレートにプッシュ通知があることに気づきました。
プッシュ機能付きのプロジェクトをビルドして通知を受け取るまでに少してこずったので備忘録。
久々にPhoneGapを見たらGUIがありそうだったのでビルドまで試してみました。
Cordovaとの違いとかが出る内容ではないと思うので、ビルド部分はcordovaを使った時と同じようにやっています。
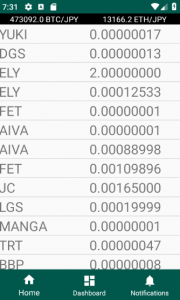
前にAndroid StudioでAPIを使った情報取得をしたのでリスト化してみます。

こんな感じ。
PhoneGap(WEBページをアプリにする)やUnity(ゲームエンジン)で多数のアプリを作ってきましたが、実はネイティブアプリを作ったことがないです。
Javaは多少できるのでAndroidStudioでプラグインを作ったことはあります。
XMLによる記述が相容れなくて避けてましたが、できることは多い方がいいのでチャレンジしてみます。