前回「【GLSL】十字パターンを考える」の続きです。
以下の #つぶやきGLSL の作成ログでもあります( #18 )。
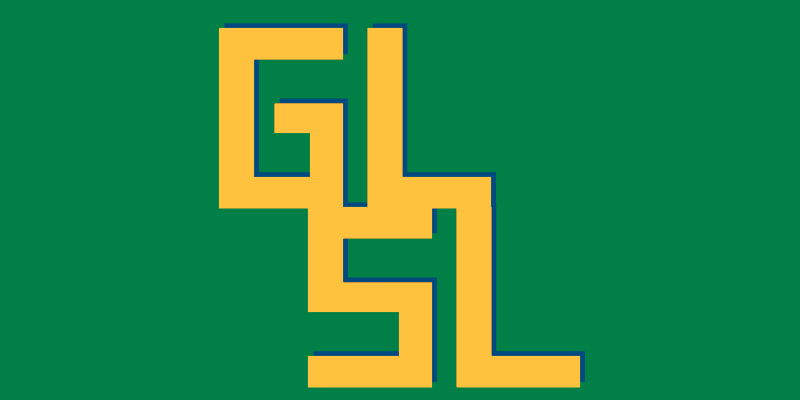
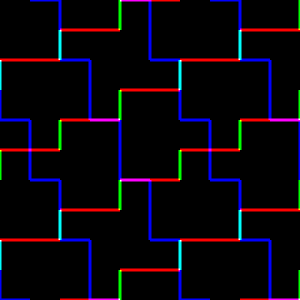
#つぶやきGLSL #CROSS#define C(a) q.y a floor(q.x*5.)*.1
vec2 p=FC.xy/r;
float n=1./3.,s=abs(sin(t)),c=abs(cos(t));
for(float i=.0;i<1.8;i+=.3){
vec2 q=p-vec2(n*i,i-.1);
if(C(+)>.0)o.b+=.1*s;
if(C(+)<.0)o.r+=.1*c+.1; q=q.yx;
if(C(-)>.9)o.g+=.15*s;
if(C(-)<.9)o.b+=.15*c+.1;
} pic.twitter.com/35RkAZtUAV— Narumium (@Nr_Narumium) November 30, 2020
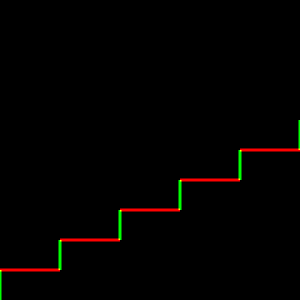
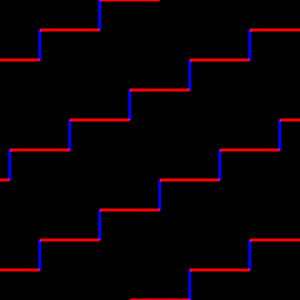
横2高さ1のステップ関数を書きます。
縦線と横線を分けてこんな感じ。
|
1 2 3 4 5 6 7 |
precision highp float; uniform vec2 resolution; void main(){ vec2 r=resolution,p=gl_FragCoord.xy/r; gl_FragColor.r+=step(abs(p.y-.1-floor(p.x*5.)*.1),.005); gl_FragColor.g+=step(abs(p.x-.2-floor(p.y*10.-1.)*.2),.005); } |

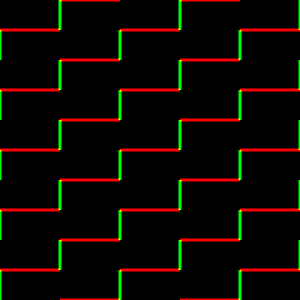
これを一定間隔で複製します。
実はこの時点で2つミスしているのでしばらく横道にそれます。
|
1 2 3 4 5 6 7 |
void main(){ vec2 r=resolution,p=gl_FragCoord.xy/r; for(float i=-1.;i<1.;i+=.2){ gl_FragColor.r+=step(abs(p.y-.1-i-floor(p.x*5.)*.1),.005); gl_FragColor.g+=step(abs(p.x-.2-floor((p.y-i)*10.-1.)*.2),.005); } } |

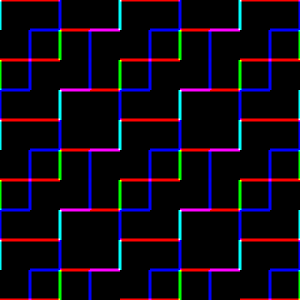
同様に縦方向にも描画します。
|
1 2 3 4 5 6 7 8 9 10 11 |
void main(){ vec2 r=resolution,p=gl_FragCoord.xy/r; for(float i=-1.;i<2.;i+=.2){ vec2 p=p; gl_FragColor.r+=step(abs(p.y-i-floor(p.x*5.)*.1),.005); gl_FragColor.g+=step(abs(p.x-.2-floor((p.y-i)*10.)*.2),.005); p+=.5; gl_FragColor.b+=step(abs(p.x-i-floor(p.y*5.)*.1),.005); gl_FragColor.b+=step(abs(p.y-.2-floor((p.x-i)*10.)*.2),.005); } } |

良い感じの模様ですがこうじゃない。縦方向の向きが逆ですね。
線ごとの間隔が間違っていました。
2(0.2) ごとに書いていましたが、目的の絵を描くには 3(0.3) 開ける必要があります。
線の向きも修正して、いくらか試すも上手くいきません。
|
1 2 3 4 5 6 7 8 9 10 11 |
void main(){ vec2 r=resolution,p=gl_FragCoord.xy/r; for(float i=-1.;i<2.;i+=.3){ vec2 p=p; gl_FragColor.r+=step(abs(p.y-i-floor(p.x*5.)*.1),.005); gl_FragColor.g+=step(abs(p.x-.2-floor((p.y-i)*10.)*.2),.005); p+=vec2(.5,0); gl_FragColor.b+=step(abs(p.x-i+floor(p.y*5.)*.1),.005); gl_FragColor.b+=step(abs(p.y+floor((p.x-i)*10.)*.2),.005); } } |

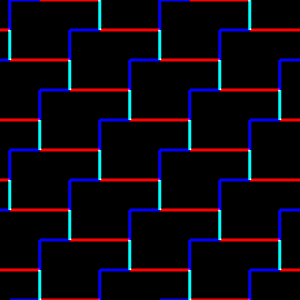
まぁこれはこれでテトリスっぽさがあって好きなんですが。
もう一つの間違いは横方向のズレでした。
このように、1段ごとに半分ずらす必要があります。
|
1 2 3 4 5 6 7 8 |
void main(){ vec2 p=gl_FragCoord.xy/resolution; for(float i=-1.;i<3.;i+=.3){ vec2 p=p,q=p-vec2(.333*i,i-.1),r=p-vec2(.333*i,i-.2); gl_FragColor.r+=step(abs(q.y-floor(q.x*5.)*.1),.005); gl_FragColor.b+=step(abs(r.x-floor(r.y*10.)*.2),.005); } } |

同様に縦方向も追加する。
|
1 2 3 4 5 6 7 8 9 10 11 |
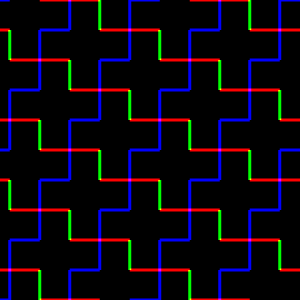
void main(){ vec2 p=gl_FragCoord.xy/resolution; for(float i=-1.;i<3.;i+=.3){ float n=1./3.; vec2 p=p,q=p-vec2(n*i,i-.1),r=p-vec2(n*i,i-.2); gl_FragColor.r+=step(abs(q.y+floor(q.x*5.)*.1),.005); gl_FragColor.g+=step(abs(r.x+.3+floor(r.y*10.)*.2),.005); gl_FragColor.b+=step(abs(q.x-floor(q.y*5.)*.1),.005); gl_FragColor.b+=step(abs(r.y-.3-floor(r.x*10.)*.2),.005); } } |

こうじゃないけど、今回で一番好きな図形になりました。
ちゃんと正しい位置にずらして、
|
1 2 3 4 5 6 7 8 9 10 11 |
void main(){ vec2 p=gl_FragCoord.xy/resolution; for(float i=-1.;i<3.;i+=.3){ float n=1./3.; vec2 p=p,q=p-vec2(n*i,i-.1),r=p-vec2(n*i,i-.2); gl_FragColor.r+=step(abs(q.y+floor(q.x*5.)*.1),.005); gl_FragColor.g+=step(abs(r.x+.3+floor(r.y*10.)*.2),.005); gl_FragColor.b+=step(abs(q.x-floor(q.y*5.)*.1-.4),.005); gl_FragColor.b+=step(abs(r.y-.3-floor(r.x*10.)*.2-.2),.005); } } |

出来ました。2方向のステップ関数で十字を敷き詰められています。
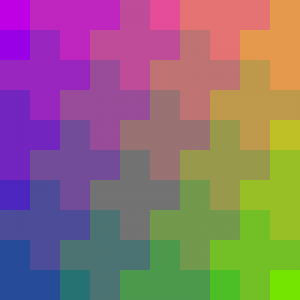
次のように重ね塗りをすることで、それぞれの色をグラデーション的に書くことも出来ます。
|
1 2 3 4 5 6 7 8 9 10 |
void main(){ vec2 p=gl_FragCoord.xy/resolution; for(float i=-.0;i<1.8;i+=.3){ float n=1./3.; vec2 q=p-vec2(n*i,i-.1),r=p-vec2(n*i,i-.2); if(q.y+floor(q.x*5.)*.1>0.)gl_FragColor.r+=.15; if((q.x-floor(q.y*5.)*.1-.4)>.5)gl_FragColor.g+=.15; if((q.x-floor(q.y*5.)*.1-.4)<.5)gl_FragColor.b+=.15; } } |

これに time で色の強弱をつけたものがツイッターのやつです。