GatsbyはReact用の非常に人気の高い静的サイトジェネレータです。
Next.js(SSR寄り)を使っているとどうしてもGatsbyも試してみたくなります。
スター数ではNext.jsの方が多いですがUsed byで見るとGatsbyの方が倍以上使われてるんですよね。
WordPressの代替を探していることもあり、GatsbyとNetlify CMSで管理するブログを試してみます。
用語・略語:CMS:コンテンツマネジメントシステムSSG:静的サイトジェネレータ
GatsbyJS
とりあえずCLIをインストール。
|
1 |
npm install -g gatsby-cli |
続いてサイトを作成します。
1から書いてもいいんですが現在358もスターターが登録されてます。
こちらからスターターを選んで使ってみましょう。
|
1 2 3 |
gatsby new [サイト名] ([スターター]) gatsby new gatsby-blog https://github.com/TryGhost/gatsby-starter-ghost gatsby new gatsby-blog https://github.com/gatsbyjs/gatsby-starter-blog |
パッケージマネージャーにnpmかyarnかと聞かれます。
今回は普段使ってるyarnで。
最初は見た目だけでghostを選びましたが、よく見るとHeadless CMS "Ghost"用のスターターでした。説明はちゃんと読まないと…。
今回はテストがてらなので1番人気のスターターにしました。
準備が出来たら開発モードで動かしてみましょう。
|
1 2 |
cd gatsby-blog gatsby develop |
デフォルトだと以下のアドレスで実行結果を確認できます。
-
HP:http://localhost:8000/ -
DB:http://localhost:8000/___graphql
記事を追加するにはcontent/blog/にマークダウン形式のファイルを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
--- title: Test Page date: "2020-06-19T22:12:03.284Z" description: "This is test page" --- # This is test page ``` gatsby build gatsby serve ``` |


ホットリロードされるので手軽に編集出来ます。
開発が済んだらビルドしましょう。
buildでpublic/に静的ファイルが作成されます。
serveコマンドでbuildした内容の確認もできます。
|
1 2 |
gatsby build gatsby serve |
基本的な動きはこんな感じか。コマンドがわかりやすくていいですね。
Netlify CMS
途中で触れたGhostと同じセルフホスティング型のヘッドレスCMSです。
なんでNetlifyかというとSSG向けのCMSだからです。Gatsbyと相性がいい。
アカウントはEmailでも作れますが、どうせ連携に使うのでGitHub / GitLab / Bitbucketでサインアップするといいです。
gatsbyでnetlify-cms用のスターターを使ってGithubに上げます。
|
1 |
gatsby new gatsby-netlify https://github.com/netlify-templates/gatsby-starter-netlify-cms |
NetlifyでNew site from Gitからスターターのリポジトリを選択して、案内通りにポチポチしていればxxxx.netlify.appというアドレスで閲覧可能になります。
「Settings」→「Identity」を開いて「Enable Identity」した後、下まで スクロールして「Enable Git Gateway」します。
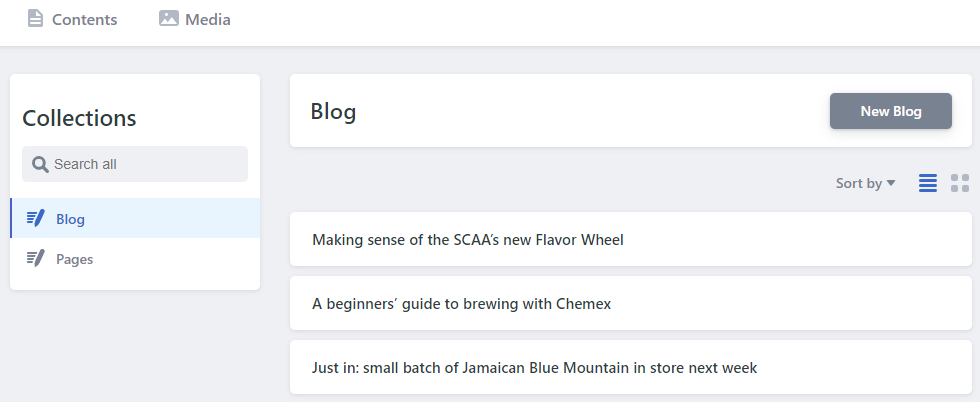
その後、xxxx.netlify.app/adminにアクセスするとログイン可能になるのでサインアップしてメール認証をすることで、よく見るような管理者ページが開けます。


ここで編集してPublishすることでGitがPushされページ自体も更新されます。
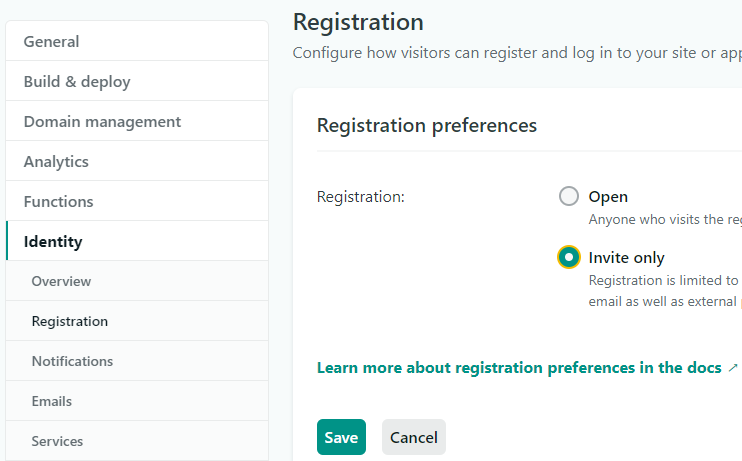
ちなみにこのままだと誰でもユーザー登録できてしまうのでNetlifyに戻って設定をしておきます。

所感
Gatsbyは触りだけでプラグインやテーマもいじっていないのでNext.jsと比べて評価できないけど、SSGに絞っているのは思ったより気が楽でいいかもしれない。
CMSは現状だと設定が面倒な割に.mdファイルをブラウザで書いてるだけだから利点を感じにくい。public/をそのままGitHub Pagesに入れた方が楽な気すらする。
ソースコード(リポジトリ)をプライベートにできるのは多少利点か。
Netlifyは連携が強みっぽいのでLambda連携などしてSSGの手が届かないところを補う形で運用できればいい感じになりそう。
