用途は未定ですがなんとなく使ってみたくなったのでGitHub Pagesを使ってみます。
GitHub自体は前から使っていてリポジトリも結構あるんですが全部プライベート。
後々なにか公開したときにHTMLドキュメントを載せれるようにしよう。
サーバー側も結構好きなので静的サイトってそんなに経験ないんですよね。
ちゃんと使ったことがあるのはAWS S3くらいです。
GitHub Pages
GitHubで静的サイトを公開できるサービスです。
ググっても結構昔の記事(現在と違う仕様)などがヒットしてイマイチです。
公式ページ(丁寧でわかりやすい)を見るのがいいと思います。
アカウントに付き1つのUser/Organization siteとリポジトリごとに作れるProject siteがあるようなので両方試します。
ユーザーサイト
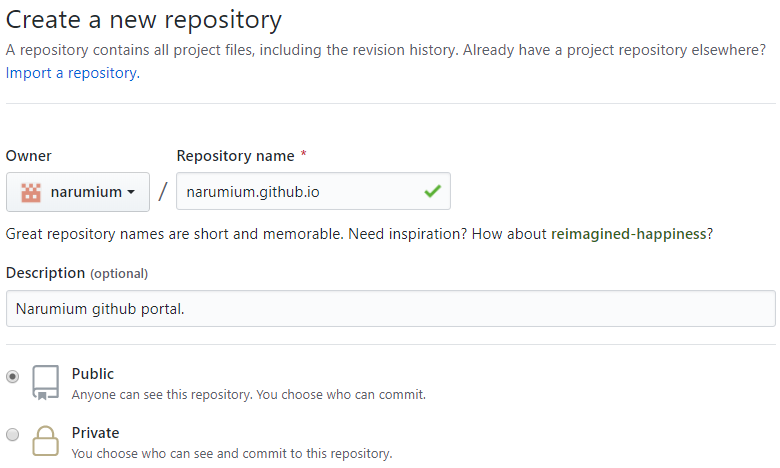
username.github.ioというリポジトリを作るだけです。簡単!

適当なindex.htmlを配置します。
|
1 2 3 |
<div> Narumium github portal. </div> |
リポジトリ名と同じアドレスでアクセスすればページを見ることが出来ます。

ポータルサイトに利用できそうですね。
プロジェクトサイト
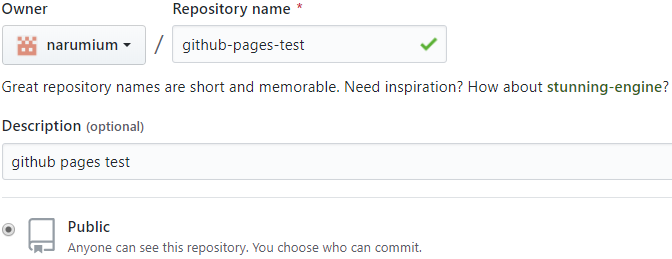
適当なテスト用のリポジトリを作ります。

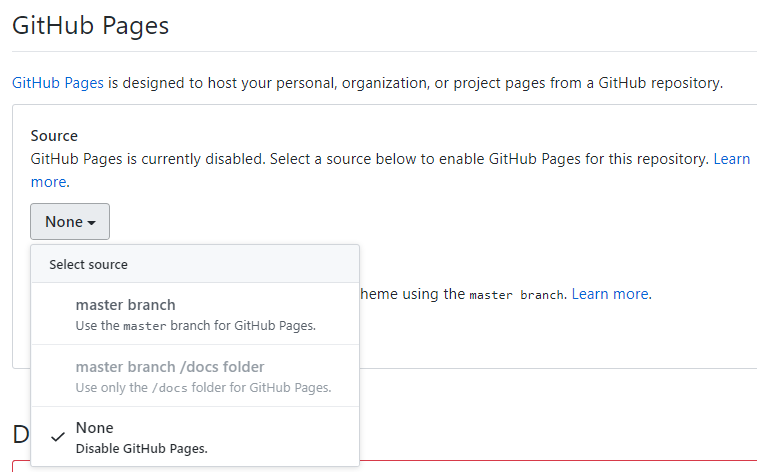
できたらSettingsタブの下の方にある「GitHub Pages」をいじります。
この項目はユーザーサイトでもありますがSourceをいじれるのはProject siteだけです。

真ん中はデフォルトだと選べません。
プロジェクトのドキュメントページという想定でdocsフォルダにindex.htmlを配置してから真ん中を選びます。
アドレスはこの形になります。
https://username.github.io/repositoryname

こちらはリポジトリごとに作成できるのでドキュメントを公開するのに役立つ。
URLのバッティング
ユーザーサイトとプロジェクトサイトでURLが重なったらどうなるんでしょう。
つまりこういうこと。

この場合プロジェクトページが優先されました。
まぁバッティングしないように気を付けてれば問題ないです。
今回見送った機能
Jekyllテーマの設定もありましたが今回は見送ります。気が向けば次回。
あとはカスタムドメインの設定もできるようですがそこまでやるなら普通にS3使いたいような気もする。
