React(Next.js)でTwitterの埋め込みを行いたい。
主にタイムラインが対象ですが、一応何でも埋め込めるようにしておきます。
ライブラリを使ったり使わなかったり。
公式埋め込み
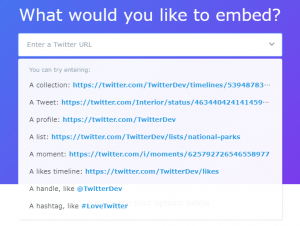
まず前提として公式で簡単に埋め込みコードが作れます。
コレクション、ツイート、プロフィール、リスト、モーメント、いいね、各種ボタンを埋め込みに使える。検索結果はないんですね。

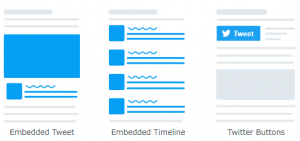
これらはツイートなどの単体、タイムライン、ボタン形式で埋め込まれる。

ここで生成するとdomとscript読み込みを出されるのですが、Reactで外部scriptの読み込みは普段することが少ないです。
場合によってはindex.html(nextjsなら_document.js)にで読み込むのもいいけど、埋め込まないページでは負荷が増えるだけになる。
それでライブラリを使うのがいいよという書き込みを見つけたので使ってみます。
react-tweet-embed★85
最初に見つけたライブラリ。
ドキュメントがしっかりしてて使いやすいんだけど、type宣言がない(有志も含めて)ためTypeScriptベースの環境で使えなかった。
react-twitter-widgets★139
こちらはTypeScriptで使えるけどほとんど説明のないライブラリ。
サンプルを見てもリストのタイムラインを表示する方法すらわからない。
色々調べたところ以下のような感じでリストのタイムラインを表示できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { Timeline } from "react-twitter-widgets"; <Timeline dataSource={{ sourceType: "list", id: "1246925958780579842", }} options={{ width: "300", height: "400", theme: "dark", chrome: "nofooternoheader", }} /> |
そもそもライブラリが必要なのか?
需要がないわけでもなさそうなのに使われてるライブラリが見当たらない。
考え直してみると、そもそもスクリプトさえ読み込まれればいいんです。
DOMが存在する状態(マウント後)でappendしてしまいます。
複数回呼ばれたとき用に適当なフラグも付けておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
let isLoadwidgets = false; export const Twemb = () => { React.useEffect(() => { if (!isLoadwidgets) { const s = document.createElement("script"); s.setAttribute("src", "https://platform.twitter.com/widgets.js"); document.body.appendChild(s); isLoadwidgets = true; } }, []); return ( <a className="twitter-timeline" data-width="300" data-height="250" data-theme="dark" data-chrome="noheadernofooternoborders" href="https://twitter.com/Nr_Narumium/lists/info?ref_src=twsrc%5Etfw" > A Twitter List by Nr_Narumium </a> ); }; |
肝心の本体はpublishでコピーしたものからスクリプトを削ってclassをclassNameに変えただけです。
ツイートなど単体の埋め込みの場合はblockquote内に直接文章が入ったりするのですが、環境によって<br>を<br />に変える必要もあります。

なんかスタイルがもろもろ違うのが気になりますがまぁ別にいいか。
最初に答えを見つけていたのに変に遠回りした気分です。