前回GoでGUIアプリを作りました。
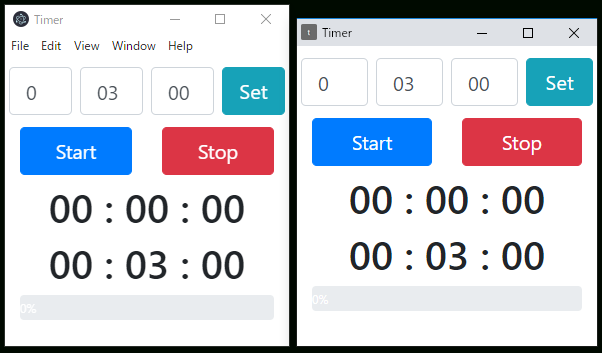
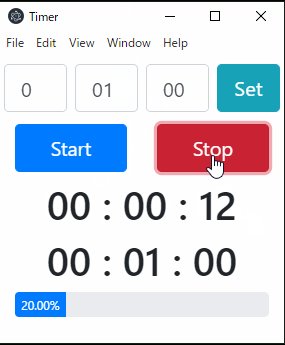
より一般的なNW.jsやElectronだとどうなるか作ってみます。

メインソース
通常のウェブページのように用意するのはhtml, css, jsだけです。
今回はcss部分をBootstrap4に任せてます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Timer</title> <link rel="stylesheet" href="./node_modules/bootstrap/dist/css/bootstrap.min.css"> </head> <body> <div class="container-fluid mt-2"> <div class="row"> <div class="col-3 p-1"> <input id="h" class="form-control form-control-lg" type="text" value="0"></input> </div> <div class="col-3 p-1"> <input id="m" class="form-control form-control-lg" type="text" value="03"></input> </div> <div class="col-3 p-1"> <input id="s" class="form-control form-control-lg" type="text" value="00"></input> </div> <div class="col-3 p-1"> <button class="btn-block btn-lg btn btn-info" onClick="set()">Set</button> </div> </div> <div class="row mt-2"> <div class="col-6"> <button class="btn-block btn-lg btn btn-primary" onClick="start()">Start</button> </div> <div class="col-6"> <button class="btn-block btn-lg btn btn-danger" onClick="stop()">Stop</button> </div> </div> <div class="row mt-2"> <h1 id="lbl1" class="col-12 text-center">00 : 00 : 00</h1> <h1 id="lbl2" class="col-12 text-center">00 : 03 : 00</h1> </div> <div class="progress" style="height:25px;"> <div id="prog" class="progress-bar" role="progressbar" style="width:0%;" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100">0%</div> </div> </div> <script src="./node_modules/jquery/dist/jquery.min.js"></script> <script src="./node_modules/bootstrap/dist/js/bootstrap.min.js"></script> <script src="index.js"></script> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
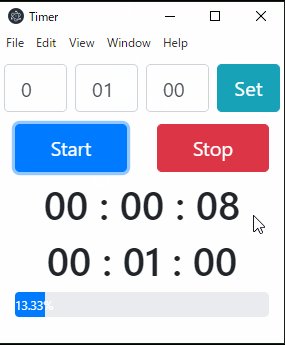
const z = n => { return ("" + n).length === 1 ? "0" + n : "" + n; }; let timeup = 180; let time = 0; let interval; let beep = new Audio("coin01.mp3"); const set = () => { let h = Number($("#h").prop("value")); let m = Number($("#m").prop("value")); let s = Number($("#s").prop("value")); $("#lbl2").text(`${z(h)} : ${z(m)} : ${z(s)}`); timeup = h * 3600 + m * 60 + s; }; const start = () => { time = 0; clearInterval(interval); interval = setInterval(() => { if (time++ > timeup) beep.play(); $("#lbl1").text(`${z(Math.floor(time / 3600))} : ${z(Math.floor((time % 3600) / 60))} : ${z(time % 60)}`); c = ((time * 100) / timeup).toFixed(2); $("#prog") .css("width", c + "%") .prop("aria-valuenow", c) .text(c + "%"); }, 1000); }; const stop = () => { clearInterval(interval); }; |
Goで書いた時よりだいぶシンプルな気がする。

NW.jsとElectron
どちらもChronium(ブラウザ)+Node.js(アプリ)ですが違うところは多いです。
大雑把に書くとNW.jsはnodeを使えるブラウザで、Electronはブラウザを使えるnodeみたいな感じ。またNW.jsの方が簡単に作ますが、Electronの方が色々としっかり作れます(特にセキュリティ面)。
どちらもシングルバイナリ化が可能ですが、どちらも割と面倒です(昔のNw.jsは簡単だった気がするけど今はなんか上手くいかなかった)。
タイマーアプリを通常ビルドしたところNw.jsは300MB、Electronは150MBでした。
メリット
何より簡単で(WEB方面を触ったことがあれば)学習コストがない。
ブラウザで出来ることnodejsで出来ることが合わさって大体のことができる。
デメリット
アプリごとにブラウザを組み込むようなものなのでそのままだと重い。ミニツールに100MB超えるのはちょっと…。
しっかりとアプリを作ろうとすると専用の知識を学ぶ必要はある。
所感
QtやGOを触ってブラウザアプリに戻ってみたけど現状これがいいというのがない。
どうしても作る必要があるなら消去法でElectronかなぁ。
途中CordovaでWindowsアプリが作れるのを思い出して試してみたけど、Visual Studioとのバージョンの問題でひどく面倒なことになってたので中止した。
そういえばReactNativeにもfor windowsがあったような…。