一時的な情報表示のためモーダル(ポップアップウィンドウ)を使いたい。
React Nativeの基本コンポーネントにModalがありますが、カスタムコンポーネントを使った方が楽できそうでもあったのでとりあえず3パターン試してみます。
React Native 0.60 Expo 34.0.1
基本のModal
React NativeコンポーネントにModalが用意されている。
カスタマイズすれば用途に合わせたモーダルを作れるけど多少ごちゃつくのでコンポーネントを分けて作る方がよさそうです。
アニメーションは「なし、フェード、スライド」が選べるがスライド以外は唐突に変わるように見えて使いにくい。
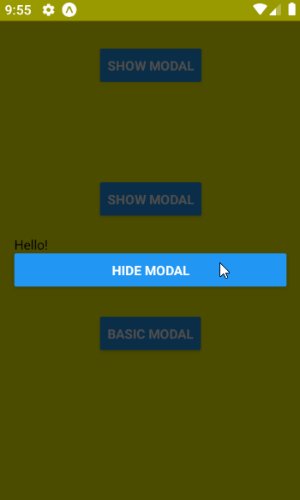
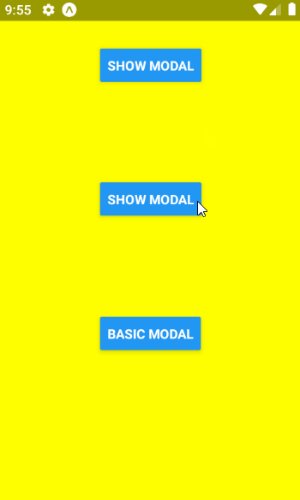
react-native-modal★2855
|
1 |
yarn add react-native-modal |
基本的な使い道だとこれで十分そう。
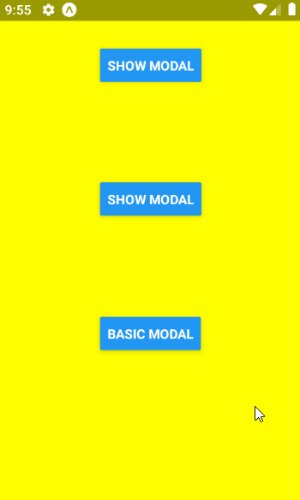
react-native-modalbox★2435
|
1 |
yarn add react-native-modalbox |
モーダル自体の表示/非表示をstateで管理しなくてよくて、ボタンなどにも結び付けやすく使いやすい。
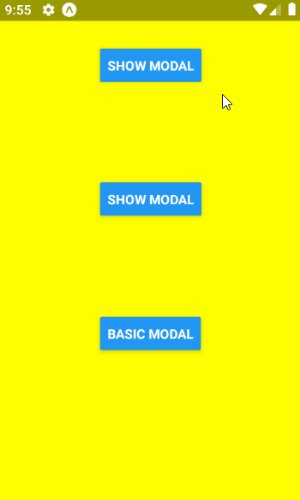
動作確認
カスタムコンポーネントは色々できますが、一番基本的な方法でボタンとモーダルを一緒に書いてみます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import React from "react"; import { StyleSheet, View } from "react-native"; import { MyModal, MyModal2, MyModal3 } from "./MyModal"; export default function App() { return ( <View style={styles.container}> <MyModal /> <MyModal2 /> <MyModal3 /> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: "#ff0", alignItems: "center", justifyContent: "space-around" } }); |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
import React, { Component } from "react"; import { Modal, Text, View, Button } from "react-native"; import Modal2 from "react-native-modal"; import Modal3 from "react-native-modalbox"; export class MyModal extends Component { state = { modalVisible: false }; toggleModalVisible = () => { this.setState({ modalVisible: !this.state.modalVisible }); }; render() { return ( <> <Button title="Show Modal" onPress={this.toggleModalVisible} /> <Modal animationType="slide" transparent={false} visible={this.state.modalVisible}> <View> <Text>Hello World!</Text> <Button title="Hide Modal" onPress={this.toggleModalVisible} /> </View> </Modal> </> ); } } export class MyModal2 extends Component { state = { isModalVisible: false }; toggleModal = () => { this.setState({ isModalVisible: !this.state.isModalVisible }); }; render() { return ( <> <Button title="Show modal" onPress={this.toggleModal} /> <Modal2 isVisible={this.state.isModalVisible}> <View> <Text>Hello!</Text> <Button title="Hide modal" onPress={this.toggleModal} /> </View> </Modal2> </> ); } } export class MyModal3 extends Component { render() { return ( <> <Button title="Basic modal" onPress={() => this.refs.modal1.open()} /> <Modal3 ref={"modal1"} coverScreen={true}> <View> <Text>Basic modal</Text> <Button title="Close modal" onPress={() => this.refs.modal1.close()} /> </View> </Modal3> </> ); } } |
modalboxが一番シンプルに書けるし組み込みやすい気がする。
あとどの方法でも適当に書くとヘッダ(ステータスバー)部分がおかしなことになりやすい。