ワードプレスで作っているこのブログのインデックスページ(記事一覧)でアイキャッチ画像のサムネイルが邪魔に感じてきた。
phpを軽くいじって非表示にしたり、表示を変えてみます。
phpは基礎知識くらいしかないですが関数をググったらドキュメントがすぐに出てくるので特に問題はなかったです。
今回のテーマはTwenty Fifteenですが他のテーマでも変更可能だと思います。
準備
まずはテーマエディターから記事一覧のphpを探します。
Twenty Fifteenではindex.php。
記事一覧を出しているのはこの部分です(コメント部分省略)。
|
1 2 3 |
while ( have_posts() ) : the_post(); get_template_part( 'content', get_post_format() ); endwhile; |
have_posts()で記事があるか確認して、the_post()で記事を取得、get_template_part()でテンプレート呼び出ししています。
テンプレートcontentを呼び出しているのでcontent.phpを見てみます。
content.phpの最初の部分でtwentyfifteen_post_thumbnail()を呼んでいます。
|
1 2 3 4 5 6 |
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> ... |
これはinc/template-tags.phpにある関数です。
この呼び出し部分をtwentyfifteen_post_thumbnail_custom()に変えます。
関数の作成
関数は適当な場所に書いてもいいですが、そのうち管理に困るのでCode Snippetsというプラグインで書くのがおすすめです。

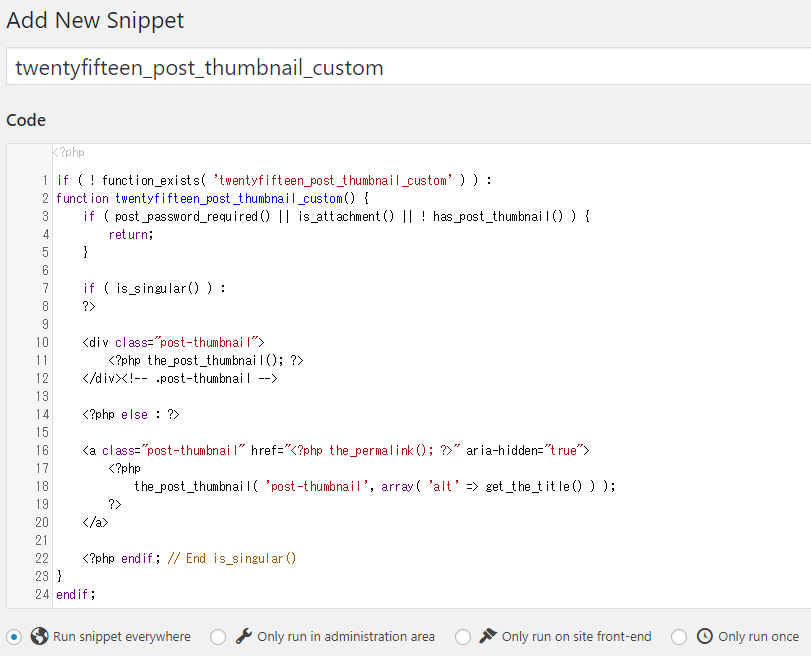
「Add New」から元関数をコピペして名前を変え保存します。

最初と最後のif文は関数が存在すれば実行しないというものなので今回は特に必要ないです。
まずはあらゆるサムネイルを非表示にしてみます。
|
1 2 3 |
function twentyfifteen_post_thumbnail_custom() { return; } |
これでページを見てみると全てなくなっています。
ただしサムネイルが設定されている記事には.has-post-thumbnailクラスがついていて、表示が微妙にはみ出すことがあります。

cssやクラスをいじると予期せぬことが起きたりするので姑息療法で対策。
|
1 2 3 4 5 6 7 |
function twentyfifteen_post_thumbnail_custom() { if ( post_password_required() || is_attachment() || ! has_post_thumbnail() ) { return; } ?><br/><?php return; } |
改行を入れるととりあえず表示は乱れなくなります。
一覧ではサムネイル表示はいらないが記事のページでは表示されるようにする。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function twentyfifteen_post_thumbnail_custom() { if ( post_password_required() || is_attachment() || ! has_post_thumbnail() ) { return; } if ( is_singular() ) : ?> <div class="post-thumbnail"> <?php the_post_thumbnail(); ?> </div><!-- .post-thumbnail --> <?php else : ?> <br/> <?php endif; // End is_singular() } |
is_singular()で個別投稿ページかどうか見ています。
画像サイズを変えたい場合はこの辺を参考にしてthe_post_thumbnail('thumbnail')みたいに渡せばOKです。
