カラフルでポップな文字を使いたい。
けどビットマップフォントを用意するのも面倒。
シェーダーの勉強を兼ねて試行錯誤してみる。
やりたいことは以前に別方法で試したことがある。
シェーダーが意味不明すぎたのでTextureをいじる方法で解決したけど、やっぱりシェーダーを使うのが正しい気がする。
まず文字の描画なのでライティングを考慮したサーフェスシェーダーではなく、VFシェーダー(頂点・フラグメントシェーダー)で書くことにします。
新規作成では Unlit シェーダーがこれに当たります。
シェーダーコード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
Shader "Custom/text1" { Properties { _MainTex ("Texture", 2D) = "white" {} _MainTex2("Texture", 2D) = "white" {} } SubShader { Tags { "RenderType"="Transparent" "Queue"="Transparent" } Blend SrcAlpha OneMinusSrcAlpha Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float2 uv : TEXCOORD0; float4 vertex : POSITION; }; struct v2f { float2 uv : TEXCOORD0; float4 vertex : SV_POSITION; }; sampler2D _MainTex,_MainTex2; float4 _MainTex_ST; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); //==mul(UNITY_MATRIX_MVP, v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); return o; } fixed4 frag (v2f i) : SV_Target { fixed4 txt = tex2D(_MainTex , i.uv); fixed4 tex = tex2D(_MainTex2, i.uv); return fixed4(tex.r,tex.g,tex.b,txt.a); } ENDCG } } } |
メモ:
・opaqueでもclip(txt.a-0.5)とかすれば問題ない
・fragの i.vertex は画面の座標(FHDなら(0,0)-(1920,1080))
このシェーダを適用したマテリアルの _MainTex2 で適用するテクスチャを選択する。

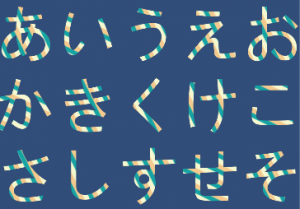
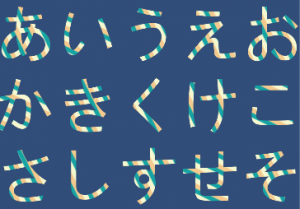
一見よくできたように見えるけど、よく見ると文字ごとのストライプの角度が違う。
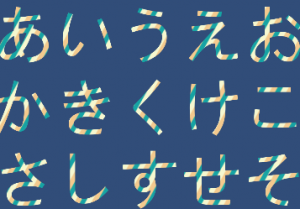
同じくらいのサイズのImageと比較するとこうなる。

これだとuv空間が軸・スケールともにおかしくなっている。
また、Textは文章の場所にかかわらず文字ごとに同じ模様になる。
不規則なパターン素材であればこの方法でテクスチャ文字が作れる。
規則性がある模様の場合は角度の違いが気になる。

文字を最小切り抜きした角度のように見える。
また等幅フォントを使っても意味はなかった。
文字ごとの角度をそろえるために荒業を使ってみる。
テクスチャのUV座標をスクリーン上の座標で置換する。
|
|
tex2D(_MainTex2, fixed2(1-i.vertex.x/_ScreenParams.x,i.vertex.y/_ScreenParams.y)); |
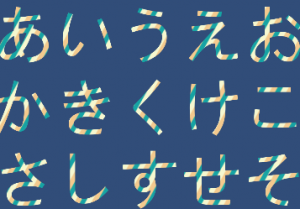
これでスクリーン内ならいい感じにそろう。

残った問題としては1文字1文字でなくスクリーン内の座標を使っているので大きい画像が必要になる。
Text の座標がどのように作られているかわかれば変換できそうだけど、全然見つからないしとりあえずこれで終わり。