これもバージョンによってやり方が違うようなので最新バージョンでの覚書。
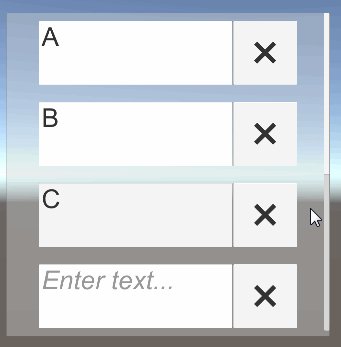
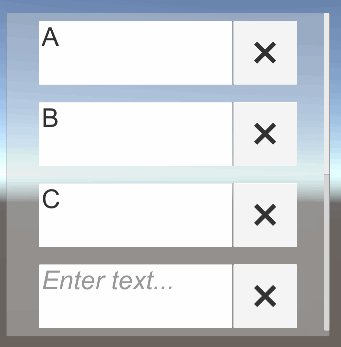
Scroll Viewというのはこんな感じ。
手順
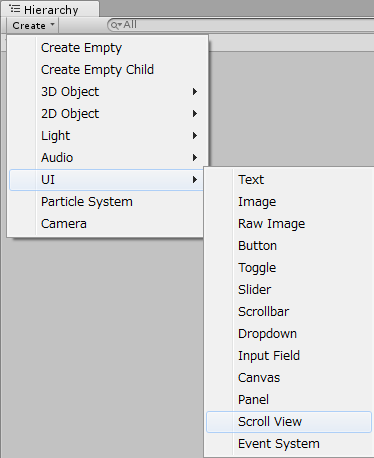
まずは UI > Scroll View から要素を追加する。
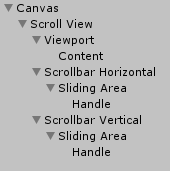
以下のようにCanvas にScroll View が追加される。
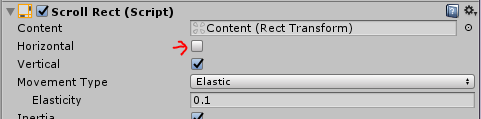
横方向のスクロールは必要なかったので、Scrollbar Holizontalを削除して、Scroll ViewのScroll RectコンポーネントからHolizontalをオフにする。
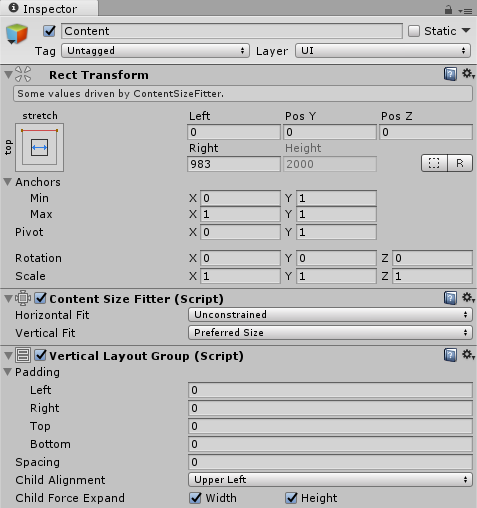
ContentにContent Size Filter と Vertical Layout Group を追加
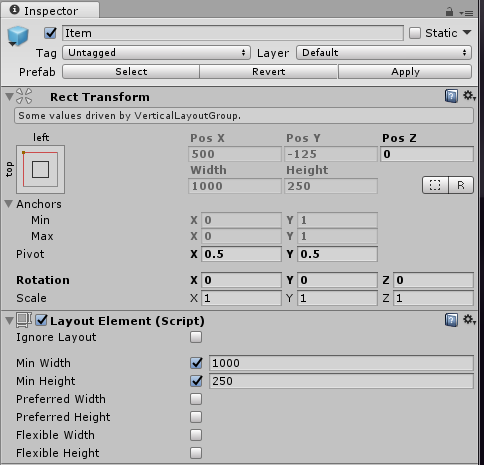
Contentの中に入れるリストアイテムにLayout Element コンポーネントを追加
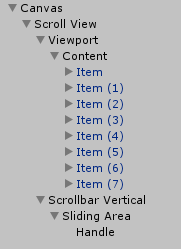
最終的に以下のような構成になり、最初の画像のようなスクロールビューができる。
コンポーネント
Contentの大きさが子要素の合計になる。
大きさがおかしくてもスクロールは出来るが、スクロールバーを正しく表示させるためには必要。
Layout elementをカウントアップするために必要。
これがないと Layout Element を入れても Content Size が計算できない。
これを含む要素を放り込むだけで縦、横の方向に並んで配置されるようになる。