何をすればいいか
プラグインを入れることでエディタに機能が追加されるみたい。
紹介記事でよく出てくるのは以下の2つだった。
- Crayon Syntax Highlighter
- エディタにボタンが追加されて、コード挿入モードを経てコードを書ける
- SyntaxHighlighter Evolved
- 独自タグでコードを囲むことでコードを書ける([css]…[/css])
- 紹介ページを見る限り使いにくそう
- マウスドラッグで選択すると行数まで選択される
- マウスドラッグでコピーできない
- アクションボタンがコードにかぶって見にくい
というわけでCrayon Syntax Highlighterをインストール&有効化した。
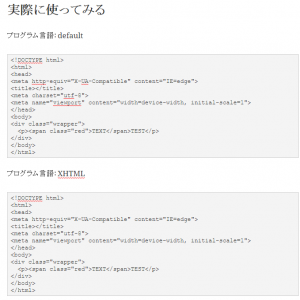
実際に使ってみる
プログラム言語:default
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div class="wrapper"> <p><span class="red">TEXT</span>TEST</p> </div> </body> </html> |
プログラム言語:XHTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div class="wrapper"> <p><span class="red">TEXT</span>TEST</p> </div> </body> </html> |
エディタ上はどう見えるか
エディタだと上2つとも同じに見えるので、プレビューで確認する必要がある。