最近購入した Chromebook を放置していたので VS Code 入れて開発できる状態まで設定します。
内容は、Linux有効化、apt更新、VSCインストール、git更新、github設定です。
最近購入した Chromebook を放置していたので VS Code 入れて開発できる状態まで設定します。
内容は、Linux有効化、apt更新、VSCインストール、git更新、github設定です。
こういうことやりたいな~と思ってずっと放置してることが増えてきました。
やる気と時間が十分にあれば気合で作り上げることもできるのですが、ちょっと忙しいと全然進まなくなります。
マインドマップを使ってやりたいことを整理しつつ細分化して、タスクにまで落とし込んでいきます。タスクにさえしておけば未来の自分が隙間時間にやってくれると信じて。
ブラウザで書けると楽なんですがよさそうなものが見つからなかったので、評価の高かった XMind というソフトウェアをインストールします。
無料できれいなマインドマップを描けるオープンソースプロジェクトです。
Windows, Linux, OS X 版のインストーラが用意されています。
またポータブル版が用意されていたので、別環境に持っていけるようにこちらを使うことにしました。
ポータブル版は簡単に使えますが、.xmind ファイルを直接開くとその場所にファイル群を作成するので、アプリを起動後にファイルを開く方法でないと不便かもしれません。

起動して「空白のマップを新規作成」します。

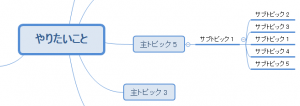
中央トピックという箱が出てくるのでクリックで選択したら文字を変更できます。
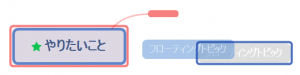
また選択状態で「Enter」で後方トピック(兄弟)、「Tabキー」を押すとサブトピック(親子)を作成できます。


空いてるところでダブルクリックするとフローティングトピック(他とつながりのない箱)ができるので、それを他のトピックに近づけると親子関係にできます。

右側のメニューは細かい設定や、テーマ、アイコンの追加などできます。

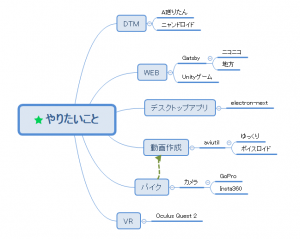
適当に頭の中にあるものを整理してみます。

ここでの主トピックが本来は中心トピックにするべきなんでしょうね。
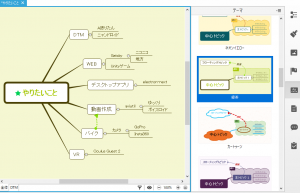
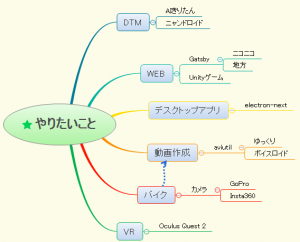
右中央のメニューからテーマを好きなものに変えてみます。
かなり種類がありましたが緑茶とクラシックⅡがお気に入りです。
 |
 |
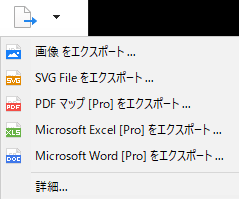
描いたマインドマップは色んな形式でエクスポート可能です。
画像をエクスポートするだけでも形式やアイコンの表示有無を設定できて便利。
とはいえ適当に他のアプリ(Notion や Discord や Slack など)に貼り付けるときは「切り取り&スケッチ(Snipping Tool)」などでコピペする方が早いです。

.xmindは1ファイルで複数を管理できるので上部メニューから「挿入→新しいシート」か下のタブ部分を右クリックして「新しい空のシート」でシートを追加して、主トピックを1つづつちゃんとマッピングしよう思います。
XMindにはタスク管理もありますが Pro 機能なので、これは前に使い始めた Notion に任せます。
やりたいことの整理は「アレ?今何をやりたいんだっけ?」という状態から記憶をたどってモチベーションを上げるまでの時間を大幅短縮できるはず。
先日情報管理のためのカンバンツールを探して使い始めた Notion ですが、少し使ってみた感想と簡単な使い方をまとめておきます。
最初は出来ることが多くて混乱しましたが、使ってみるとシンプルにやりたいことが出来る感じで使いやすいです。
私は興味対象が頻繁に移ります。アプリ開発の途中で GLSL が気になり、試しにTwigl 書いてると不意に多項式補完の種類を調べ始めたり。
ワーキングメモリに収まっている内はいいんですが、はみ出した内容は頭とブラウザのタブをにぎわせて作業効率が大幅に落ちます。
一時的に整理した情報は Discord や Gmail、果てはローカルのテキストファイルにまで散らばっていました。
やりたいことがとっちらからないようにタスク管理したい。
カンバン系のツールでいいのがないか探してみます。
前回準備したStyleGAN2を使って実際に画像の学習と生成をしてみます。
学習用の画像を見つけてくるところから始めます。
前回CycleGANとpix2pixを使ってみましたが、他の派生GANも試してみたい。
特に有名なStyleGANの改良版であるStyleGAN2を使ってみます。
今回はTensorFlowを使います。
2年前に「Windows10にTensorFlow-GPUをインストール」しましたが、とにかくバージョン依存が面倒だった記憶しかない。
draw.ioは多用途に使えるフリーの作図ツールです(Web)。
実はちゃんと使ったことがない※ですが、5/10にVS Codeでいじれる拡張がでたというのを見かけたので使ってみたいと思います。
コード類の近くに置けるのは管理が楽になるからよさそう。
※基本astah*やvisio、cacooなんかを使っていました。
複数枚の画像から形状を計算する方法は多くありますが、1枚の画像から推定する手法も結構あります。面白そうなのを見かけたので少し試してみます。
3D Photography using Context-aware Layered Depth Inpainting
細かいことは必要になったときに論文でも読むとして、実際にどんな感じで推定されるのか使ってみます。