gin-gonic/ginのHTMLテンプレートの使い方が理解しにくい。
テンプレート本体はtext/templateとhtml/templateを見ればいい気がしますが、一見してよくわからなかったので自分用メモ。
GOの方はこんな感じで簡潔に書けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
package main import ( "html/template" "net/http" "strings" "github.com/gin-gonic/gin" ) //pipeline function func filter(str string) string { return strings.Replace(str, "r", "R", -1) } func main() { r := gin.Default() r.SetFuncMap(template.FuncMap{ "filter": filter, }) r.LoadHTMLGlob("html/*.html") r.GET("/", func(c *gin.Context) { c.HTML(http.StatusOK, "tmp.html", gin.H{ "R": []string{"r1", "r2", "", "r3", "r4"}, }) }) r.Run() //=r.Run(":8080") } |
SetFuncMap()でテンプレートから呼び出す関数の設定をしてからLoadHTMLGlob()することでHTMLテンプレートを使えるようになります(順番に注意)。
次にHTTPメソッド(GET, POST, PUT, DELETE, PATCH, HEAD, OPTIONS)に対応して処理を書きます。
その中のContext.HTML()でHTMLレンダリングしています。
また、テンプレートで静的ファイルの読み込みが必要な場合はr.Static("/css", "./css")のように場所を指定しておく必要があります。
HTML側は.tmplファイルが使われていますが.htmlファイルでも動きます。
タグ解析もHTMLと変わらずできるしtmplファイルにするメリットがいまいちよくわからない。
テンプレートへの値渡しはデフォルトで{{.Name}}です。
この区切り文字はgo側のr.Delims("区切り始め", "区切り終わり")で変更可。
range(ループ), if(条件), with(存在確認), template(他テンプレート呼び出し)などのキーワードや|での後処理、{{$var := 1}}のような変数定義ができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
{{template "header"}} {{$v := "var"}} <div> {{range .R}} <p> {{if eq . "r4"}} <span>r4=</span> {{end}} {{with .}} <span>{{.|filter}}</span> {{else}} <span>not found</span> {{end}} </p> {{end}} </div> {{$v}} {{template "footer"}} |
|
1 2 3 4 5 6 7 |
{{define "header"}} <header>HEADER</header> {{end}} {{define "footer"}} <footer>FOOTER</footer> {{end}} |
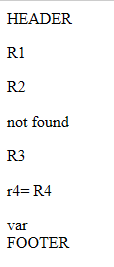
ローカルホストにアクセスするとこうなります。⇒http://localhost:8080/

rangeと変数を合わせてこんな風に書くこともできます。
|
1 2 3 |
{{range $idx, $v := .R}} <p>{{$idx}}:{{$v}}</p> {{end}} |
大体のことは簡単にできそうですが、凝ったことをしようとするとつまずきそう。
参考になりそうなginプロジェクトがないか探してみます。
