WEB版うずらウォレットはリスティングされている通貨が多くて、何をどれくらい持っているかわからなくなることがあります。

見やすくするためのブックマークレットをいくつか作ってみました。
ブックマークレットはお気に入りリンクを押したらjavascriptが動く仕組みです。

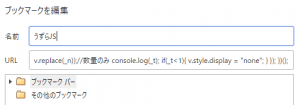
こんな感じでURLのところにスクリプトを書けばクリックで実行できます。
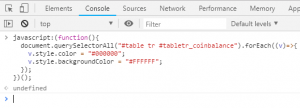
1回だけ試してみたいときには「F12キー」を押して開発者ツールを出してから、コンソールにスクリプトを張り付けてエンターを押せば実行できます。

持っていないコインを表示しない
|
1 2 3 4 5 6 7 8 9 10 11 |
javascript:(function(){ document.querySelectorAll("#table tr").forEach((v)=>{ let _v = v.querySelector("#tabletr_coinbalance").innerHTML;/*数量+名前*/ let _n = v.querySelector("#tabletr_coinname object").innerHTML;/*名前*/ let _t = parseFloat(_v.replace(_n));/*数量のみ*/ console.log(_t); if(_t<1){ v.style.display = "none"; } }); })(); |
最初は数字だけ抜き出そうと思ったけど510COINのような名前のコインにも対応できるようにしました。
異常に数量の多いコインも除外したいときは次のようなif文に変えればいいです。
if(_t<1&&_t>100000000){...}
ブックマークレットは1行になるのでコメントアウトには/**/を使っています。
コインに対するアクションボタンを消す
すべてのコインに送金や履歴などのボタンがついていますが数量を見たいだけの時は邪魔になるので、それを消すスクリプトです。
|
1 2 3 4 5 |
javascript:(function(){ document.querySelectorAll("#table tr :not(#tabletr_coinbalance)").forEach((v)=>{ v.style.display = "none"; }); })(); |
数量要素以外をdisplay:noneにする処理をしています。

フォント色を変える
背景色とフォントカラーを好きなものに変えるスクリプトです。
|
1 2 3 4 5 6 |
javascript:(function(){ document.querySelectorAll("#table tr #tabletr_coinbalance").forEach((v)=>{ v.style.color = "#000000"; v.style.backgroundColor = "#FFFFFF"; }); })(); |
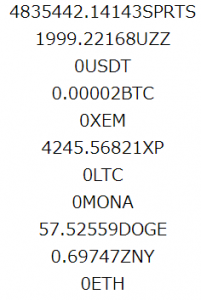
先ほどのスクリプトに合わせればこんな感じになります。

所感
うずらウォレットのWEBページは色々と変で、機能追加・変更も多いためこのスクリプトも突然使えなくなるかもしれません。
現状ですごいツールですがより使いやすくなって欲しいです。
うずらウォレット連携で先着100人に20000SPRTS蛇口!
追記
新機能で「残高なし非表示」と「アクションメニュー非表示」が追加されました!

基本非表示にしてサイドアイコンおしたらポップアップかポップオーバーでメニューが見えればさらに使いやすくなると思います。

こんな感じ?