最近購入した Chromebook を放置していたので VS Code 入れて開発できる状態まで設定します。
内容は、Linux有効化、apt更新、VSCインストール、git更新、github設定です。
購入経緯
前回のプライムデーではいくつかの Chromebook が大幅に安くなりました。
前々から気になっていたので当時ランキング1位になった Celeron 機を買おうかと思いましたが、せっかくなので少しいいものが欲しくなり 8万円 から 6万円 に値引きされた 第10世代i5 機を購入しました。
イベントで結構安くなりますね。11月もちょっと楽しみ。
Linuxの有効化
ベータ版ではありますが、現在の Chromebook で Linux を使うのは簡単です。
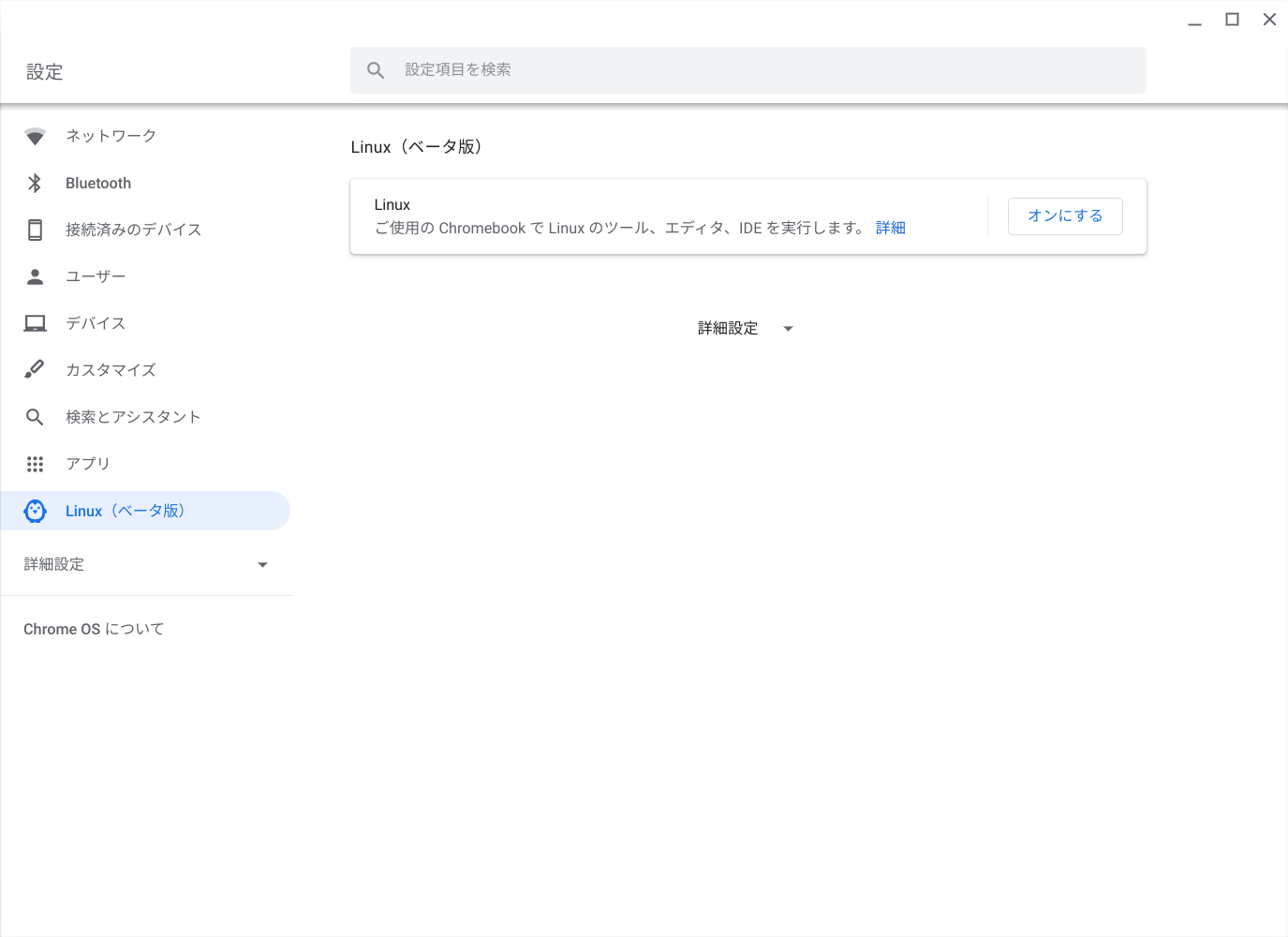
設定の「Linux(ベータ版)」から「オンにする」をクリックします。

インストールが終わるとターミナルのアイコンができるので、linuxの起動ができるようになります。

一旦システムを更新します。Debian なので apt で。
|
1 2 |
sudo apt update sudo apt upgrade |
Visual Studio Code のインストール
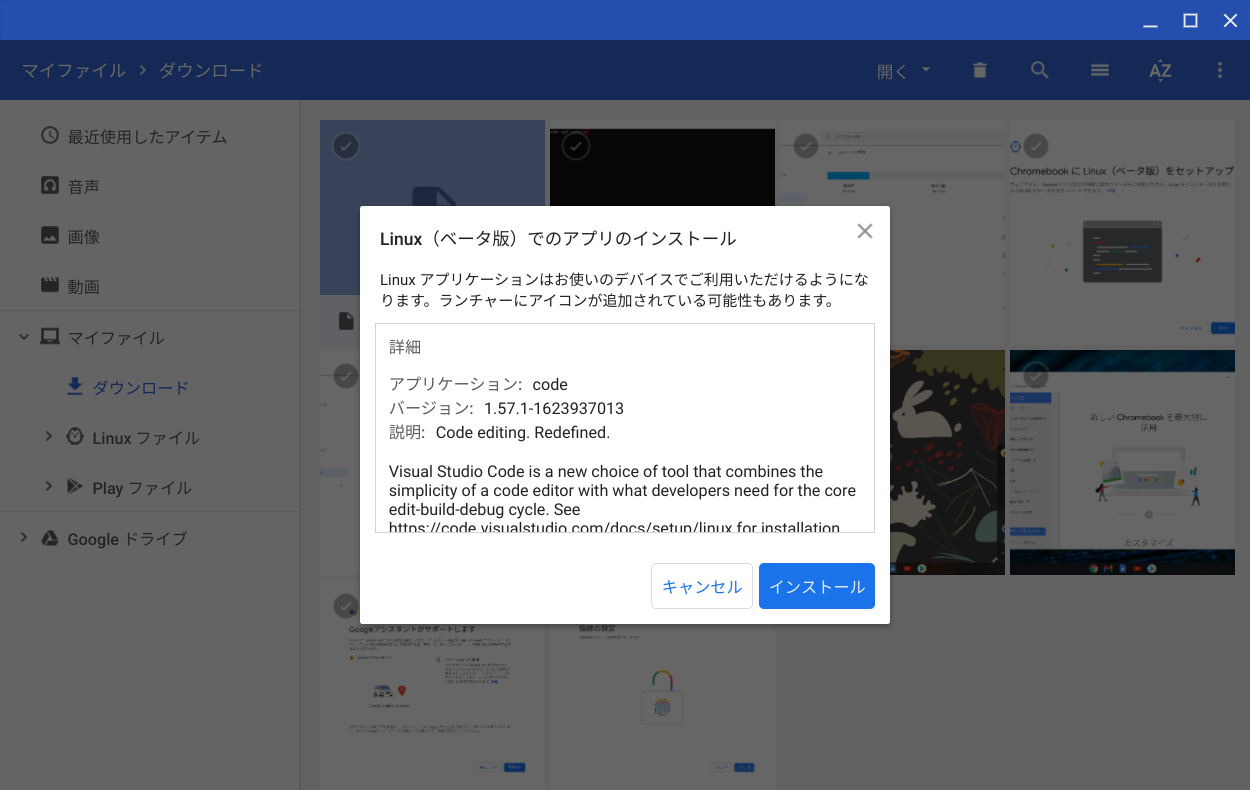
公式HPから .deb ファイルをダウンロードして実行するだけです。
https://code.visualstudio.com/download

GitHubのバージョンアップ
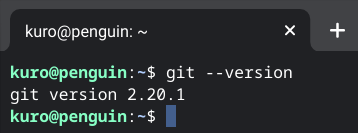
そのままだと git のバージョンが少し古いです。

ppa:git-core/ppa を追加する方法はダメでした。
多くのライブラリをインストールしながら少しづつ進めましたが最終的に失敗。
リポジトリをアーカイブからとってきて直接 make するようにしました。
|
1 2 3 4 5 |
wget https://github.com/git/git/archive/v2.32.0.tar.gz tar -zxf v2.32.0.tar.gz cd git-2.32.0 make prefix=/usr/local all sudo make prefix=/usr/local install |
初期状態で色々と足りていないので、このまま実行するとエラーが出ます。
エラーが出たらそのライブラリを追加してリトライ。
必要になったライブラリのメモを見直すとこんな感じでした。
|
1 2 3 4 5 6 7 8 |
sudo apt install make sudo apt install gcc sudo apt install curl-devel sudo apt install libssl-dev sudo apt install libz-dev sudo apt install libcurl4-gnutls-dev sudo apt install libexpat1-dev sudo apt install gettext |
まだエラーが出るようならエラーメッセージに何が必要か書いてあるので追加しましょう。
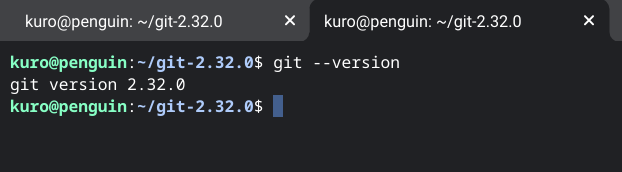
これで git の更新ができました。

GitHubの設定
パスワードの記憶方法は色々ありますが今回はSSHを使います。
GitHubにアクセスできるようにSSH鍵を登録します。
|
1 |
ssh-keygen -t rsa |
そのまま作成すると ~/.ssh / に id_rsa と id_rsa.pub が作成されます。
id_rsa.pubの中身を cat なり chromeOS の方で開くなりしてコピーします。
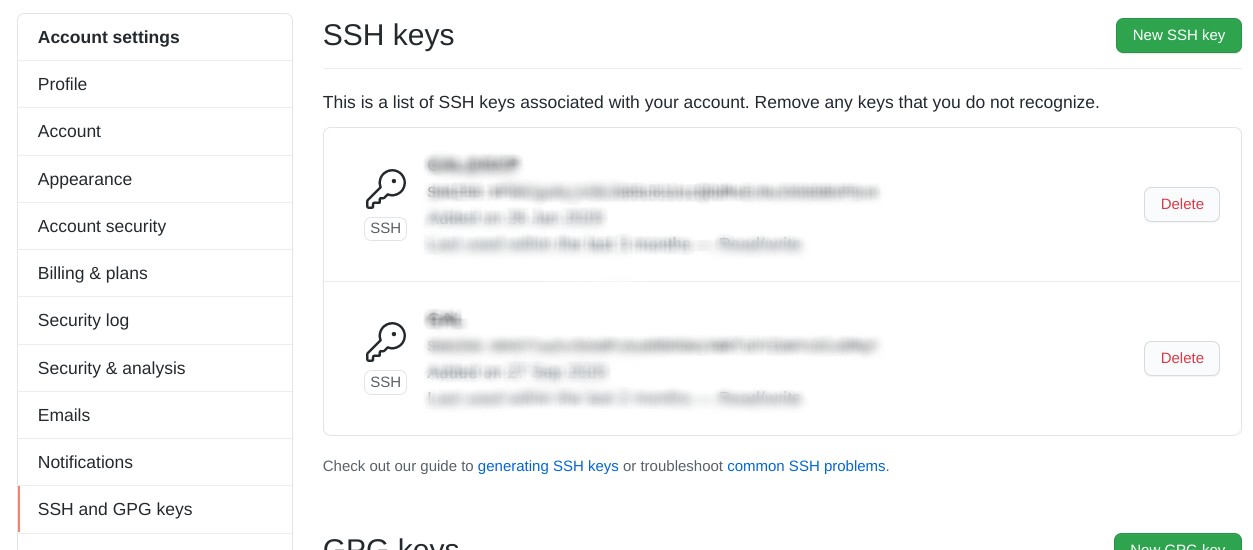
github の setting から先ほどの公開ssh鍵を登録します。
 |
 |
次のコマンドで接続確認できます。
|
1 |
ssh -T git@github.com |
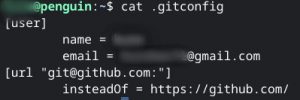
.gitconfigにユーザー設定と通常URLでも動く設定をします。
|
1 2 3 |
git config --global user.name XXXXX git config --global user.email xxxxx@yyy.zzz git config --global url.git@github.com:.insteadOf https://github.com/ |

これで github とのやり取りができるようになりました。
Windows版と違って少し戸惑いますが、VS Codeの方でも問題なく動きました。

With VS Code and the Remote Development extensions (SSH and Container), as well as GitHub Codespaces, we can solve all of the problems aboveand more. In the next part of this tutorial, you’ll learn how VS Code Remote extensions and GitHub Codespaces can turn your Chromebook into a development powerhouse!