久々にGLSL触るのでこれまでと違う動きを試してみる。
以下の #つぶやきGLSL の作成ログでもあります( #20 )。
vec2 p=FC.xy/r;
float t=mod(t,10.),k=.1,y=mod(t*.2,k*2.),z=floor(t*.2/k/2.)*k;
float n=y<k?y:k,m=y<k?0.:y-k;
for(float i=-1.;i<=1.;i+=.2)
for(float j=-1.;j<=1.;j+=.2)
if(length(vec2(n+z,m+z)-(p-vec2(j,i)))<.05)
o=vec4(p.xy,i*j,1)+texture(b,p); pic.twitter.com/BrPDzXOGIF— Narumium (@Nr_Narumium) January 11, 2021
まずは点を階段状に動かしてみる。
十字パターンのときのようにstep関数を使ってもいいんですが、単純に移動時間の半分ずつを横移動・縦移動に割り当てます。
|
1 2 3 4 5 6 7 8 9 10 |
precision highp float; uniform vec2 resolution; uniform float time; void main(){ vec2 r=resolution,p=gl_FragCoord.xy/r.y; float y=mod(time,1.),z=floor(time/1.)*.5; float n=y<.5?y:.5, m=y<.5?0.:y-.5; if(length(vec2(n+z,m+z)-p)<.05) gl_FragColor=vec4(1); } |

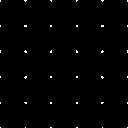
動きの大きさ、点の大きさ、点の数を変えてみます。
|
1 2 3 4 5 6 7 8 9 10 |
precision highp float; uniform vec2 resolution; uniform float time; void main(){ vec2 r=resolution,p=gl_FragCoord.xy/r.y; float y=mod(time,1.),z=floor(time/1.)*.5; float n=y<.5?y:.5, m=y<.5?0.:y-.5; if(length(vec2(n+z,m+z)-p)<.05) gl_FragColor=vec4(1); } |

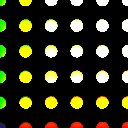
動きを遅くして、横方向にも敷き詰めます。
|
1 2 3 4 5 6 7 8 9 |
void main(){ vec2 r=resolution,p=gl_FragCoord.xy/r.y; float t=mod(time,10.),k=.1,y=mod(t*.2,k*2.),z=floor(t*.2/k/2.)*k; float n=y<k?y:k, m=y<k?0.:y-k; for(float i=-1.;i<1.;i+=.2) for(float j=-1.;j<1.;j+=.2) if(length(vec2(n+z,m+z)-(p-vec2(j,i)))<.01) gl_FragColor=vec4(1); } |

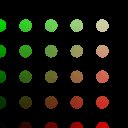
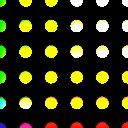
点の大きさを調整し、適当に色を付けます。
動いてる感を出すためにバックバッファを使ってみます。
|
1 2 3 4 5 6 7 8 9 10 |
uniform sampler2D bb; void main(){ vec2 r=resolution,p=gl_FragCoord.xy/r.y; float t=mod(time,10.),k=.1,y=mod(t*.2,k*2.),z=floor(t*.2/k/2.)*k; float n=y<k?y:k, m=y<k?0.:y-k; for(float i=-1.;i<=1.;i+=.2) for(float j=-1.;j<=1.;j+=.2) if(length(vec2(n+z,m+z)-(p-vec2(j,i)))<.05) gl_FragColor=vec4(p.xy,i*j,1)+texture2D(bb,p); } |

雑に文字数を減らすため、geekestに切り替えて作成完了。
texture2D がなくて texture にしないといけないところで少しハマった。
|
1 2 3 4 5 6 7 |
vec2 p=FC.xy/r; float t=mod(t,10.),k=.1,y=mod(t*.2,k*2.),z=floor(t*.2/k/2.)*k; float n=y<k?y:k,m=y<k?0.:y-k; for(float i=-1.;i<=1.;i+=.2) for(float j=-1.;j<=1.;j+=.2) if(length(vec2(n+z,m+z)-(p-vec2(j,i)))<.05) o=vec4(p.xy,i*j,1)+texture(b,p); |
久々だったので最初に戸惑いましたが書き始めたらのってきた。
記事が大分偏ってきてるし、つぶやきGLSL以外でもなんかしたいなぁ。