パターンチックな模様を作るのが楽しいので作るときの基本的な方法2つを覚書き。
似た結果になることもあるので、たまに混同しますが別物です。
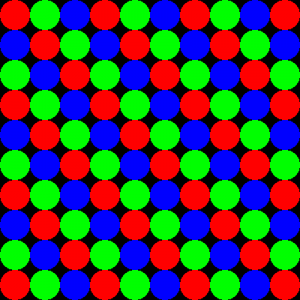
領域分割
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
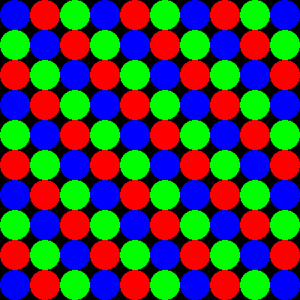
precision highp float; uniform vec2 resolution; void main(){ vec2 r=resolution,p=(gl_FragCoord.xy*2.-r)/min(r.x,r.y); p*=5.; vec2 fr=fract(p); vec2 fl=floor(p);//=p-fr; float m=mod(fl.x+fl.y,3.); float s=step(length(vec2(.5)-fr),.5); if(m==0.)gl_FragColor.r=s; if(m==1.)gl_FragColor.g=s; if(m==2.)gl_FragColor.b=s; } |
 |
 |
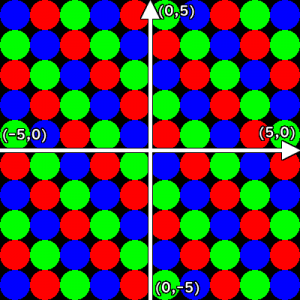
[-5,5] ※の座標にして、円の一つ一つの座標は fract(p) で [0,1] にする。
※中心を (0,0) にする意味はない。[0,10] でも同じ。
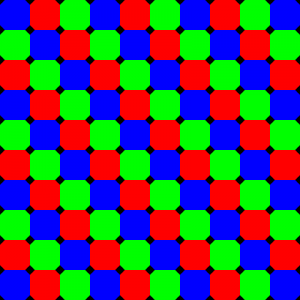
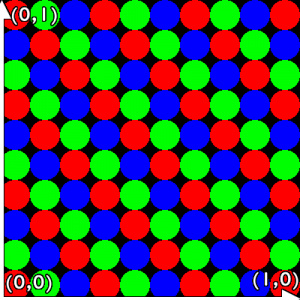
各領域の半径を 0.6 にしてはみ出すようにするとこうなる。
float s=step(length(vec2(.5)-fr),.6);

はみ出た部分は次の領域の計算区分のため表示されない。
複数の処理をしているようで、各座標では1つの計算しません。
前に書いたつぶやきGLSLはこれを使っています。
複数点での処理の重ね合わせ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
precision highp float; uniform vec2 resolution; void main(){ vec2 r=resolution,p=gl_FragCoord.xy/min(r.x,r.y); for(int i=0;i<10;i++){ for(int j=0;j<10;j++){ vec2 _p=vec2(float(i)+.5,float(j)+.5)/10.; float m=mod(float(i+j),3.); float s=step(length(p-_p),.05); if(m==0.)gl_FragColor.r+=s; if(m==1.)gl_FragColor.g+=s; if(m==2.)gl_FragColor.b+=s; } } } |
 |
 |
[0,1] を 10x10 のマス目に分けて全て計算している。
それぞれの座標を使って計算するので処理が重くなるが自由度が上がる。
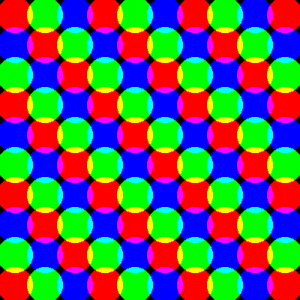
各領域の半径を 0.06 にしてはみ出すようにするとこうなる。
float s=step(length(p-_p),.06);

はみ出た部分も含めて計算するため重なる。
各座標でループ分の計算をすることになります。
今回は i と j をほとんどそのまま使っていますが、別に何次元でもいいしどう加工してもいいです。例えばこんな感じで円状に配置したり。