Vercel に Next.js プロジェクトをデプロイします。
公式で色々なフレームワーク向けの紹介をしているのでバニラ状態からやるのは簡単そうですが、色々と弄った後なので難しいんじゃないかと危惧してました。
実際に使ってみると「なんでもっと早く使わなかったんだ」って思うほど便利だったので、一連の流れを覚書きしておきます。
サービスについて
Vercelっていうと Next.js を開発してるところですね。
実際に使ってみると使用履歴がありました。
ちょうど一年前に使った Now の Zeit が2020/04 に Vercel に改名したようです。
Zeit の Now が Vercel の Vercel になったわけですね。ややこしい。
設定
Next.js のdeployment を見ると vercel が推奨になっています。
https://nextjs.org/docs/deployment
vercel 側のドキュメントを見た方がわかりやすいです。
https://vercel.com/guides/deploying-nextjs-with-vercel
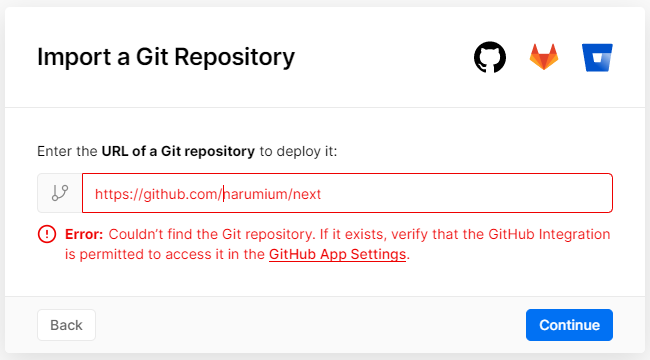
ドキュメントのリンクから流れでプロジェクトの GitHub をインポートしようとするとエラーになりました。

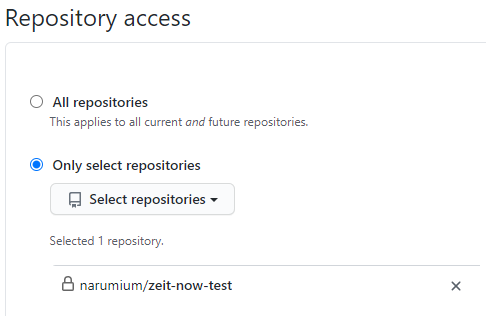
そういえば前に使った時にテスト用リポジトリのみにアクセス権を与えてました。

GitHub 側の設定で該当リポジトリを選びなおします。
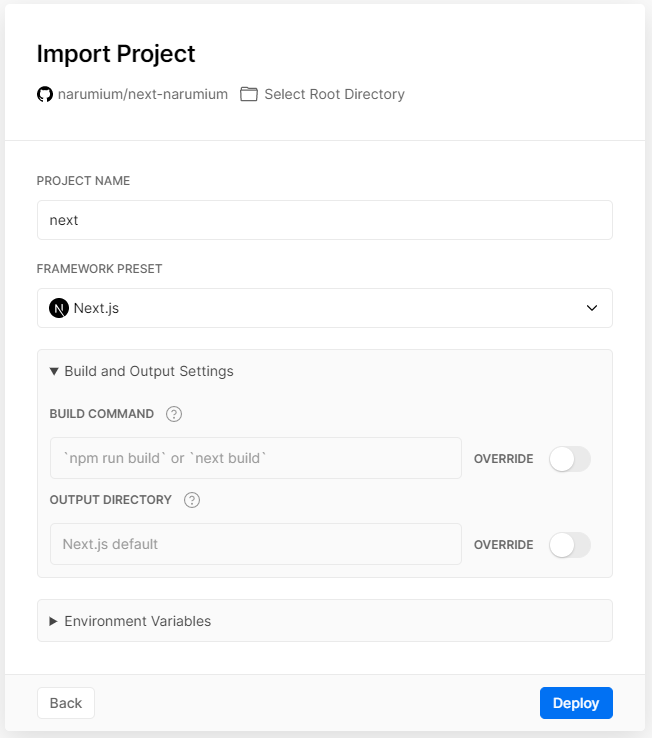
デプロイに入るので、とりあえずそのまま進めます。

以下のエラーが出て失敗しました。
Error: A "routes-manifest.json" couldn't be found. This is normally caused by a misconfiguration in your project.案内されたドキュメントを読む限り、ビルドの設定が間違ってそうです。
現在の環境ではテスト用のビルドフォルダを .next/、本番用を build/ と build2/ にしていたので、今使っているフォルダに合わせて OUTPUT DIRECTORYを build にORVERRIDE します。
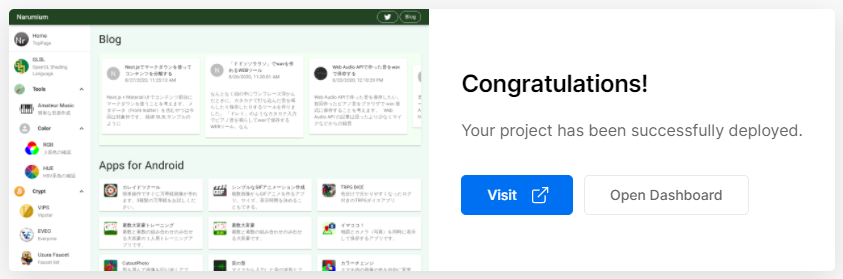
すると問題なくビルドできました。
本来カスタムサーバ(Express)を使っているのですが、多分デフォルトだと”next start“に該当することをしてるんだと思います。
カスタムサーバでの処理は SSL化 と http からのリダイレクトだけなので、どっちもvercel が勝手にしてくれるから不要になりました。
アクセス

https://[プロジェクト名].vercel.app/ でアクセスできます。
ここで色々起きてどうやって解決するかみたいになると思っていたんですが、1つも問題なかったです。
それどころか明らかにアクセス速度が上がってます。
まぁ問題は後々出てくるものなので、何かあったら追記します。
カスタムドメイン
Setting > Domains からドメインを追加できる。

A Record と Nameservers が表示されるのでDNSかレジストラに登録するだけです。
Nameserver そのまま登録できるの地味に便利。
サブドメイン使ってなかったら使えたのに。
制限
https://vercel.com/docs/platform/limits
全体的に制限が緩すぎる気がします。
リクエスト数とか実行時間合計とかないんですね。
デプロイごとのサーバレス関数作成の制限が気になるところ。
/pages/api のことだろうけど、デプロイごとってのは合計ではないんだろうか。
個人的にはテスト以外で使わないようにしているので、合計12を超えることはなさそうだけど少し気になる。
所感
感動するくらいに簡単かつ便利に使える。
ただ条件が良すぎるのでずっとこのまま使えるとは思わないようにしとこう。
元々ポータルは Google App Engine の無料枠で動かしていました。
SSL化は少し手こずりましたし、スペックが低いのでビルドの負荷を減らしたり、永続化も色々試しました。
Vercel のおかげで全部不要になるのは嬉しいんですが、やり場のない複雑な気持ちも多少あります。
アンテナ張って色々試してみることの重要性を身をもって感じました。