久々に Expo (React Native) を触ると少し忘れていた部分があったので開発と同時に備忘録を書いていました。
ドキュメントに書いてるわけではないけど毎回やってることとかの雑多なメモです。
準備
とりあえずexpoコマンドをインストール / 最新化します。
nodeやnpmのバージョンは新しい方がいいです。
-
https://nodejs.org/ja/download/ -
npm install -g npm -
npm install -g expo-cli
プロジェクトの作成
expo init コマンドでプロジェクトを作成します。
|
1 2 3 4 5 6 7 8 |
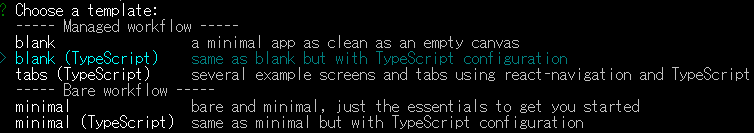
//アプリの作成 > expo init project-name ----- Managed workflow ----- > blank (TypeScript) same as blank but with TypeScript configuration ... > cd project-name |

expo を使う以上 Managed workflow を使うと思いますが、基本的にblankのどちらかを使うことが多いと思います。今回は TypeScript を選択。
作成し終わったら git リポジトリの設定をします。
やっておけば便利くらいの感覚ですが、github のプライベートリポジトリに突っ込んでおけば管理もしやすいです。
|
1 2 |
git remote add origin https://github.com/user-name/repo-name.git git push -u origin master |
ライブラリの追加
必要なライブラリをインストールします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
//UI yarn add native-base or yarn add react-native-elements //値の保存 yarn add react-native-storage //モーダルウィンドウ yarn add react-native-modal //ネイティブな機能を使う //expo install xxxした方がバージョン的には安定 yarn add expo-sharing yarn add expo-media-library yarn add expo-camera yarn add expo-ads-admob |
React Nativeのコンポーネントはそのままだと非常に使いにくいのでnative-baseかreact-native-elementsのようなUIライブラリはほぼ必須です。
他に基本コンポーネントの AsyncStorage や Modal は使いにくいので必要ならライブラリを使った方がいいです。
expoではネイティブな機能を簡単に使えるので使うものを追加する。
古いバージョンでは Expo の1部だった機能が、いつの間にか切り離されたりするのでちゃんとドキュメントを読みましょう。
コーディング
好きなようにコーディングすればいいんですが、ルート直下にソースを置くのはちょっとどうかと思う。src フォルダにまとめたいです。
/App.tsx 以外をスタートに設定することもできなくはないですが面倒です。
なのでApp.tsxファイルをこんな感じにします。
|
1 |
export { default } from "./src/pages/Main"; |
これであとは好きに書いていきます。
開発
yarn dev か yarn android で開発ページを開いて実際に動かしながら開発できます。
実機を使うのがストレスフリーでおすすめですが、エミュレータをなら Genymotion が軽くて使いやすいです(Noxはうまく動かないしAndroid Studioのエミュレータは重すぎたので実質一択だった)。
ビルド
実機テスト用に普通に .apk ファイルを作ったり、アップロード用に .aab (app bundle)を作ったりします。
package.json に以下のように追記しておくと便利です。
|
1 2 3 4 |
"scripts": { ... "bundle": "expo build:android -t app-bundle" }, |