「GatsbyJSとNetlify CMSでブログを作る」で静的ファイルとHeadless CMSで情報管理できないかと考えましたが、さらにホスティングとコンテンツを分離を考える。
Contentfulでコンテンツ管理をしてみます。
コンテンツ管理について
このブログは現在ワードプレス(WordPress)で書かれています。
WordPressは言わずと知れたオープンソースでオールインワンなCMSです。
プラットフォームはPHPで動的生成のため遅くなりがち。
基本機能やプラグインの種類に不満はないんですが、最近はメンテナンスが面倒になってきてます。
Headless CMSではコンテンツをフロント(表示)と分離して管理できます。
ブログのようなコンテンツを考えると、フロントロジックとコンテンツが完全に分離できると管理が楽になります。
マークダウンのような転用が楽な形式で書ければより嬉しい。
Contentful
Headless CMSの中でも特に使われるサービスです。
ContentfulとGhostは格別人気がある感じがする。
「Get started」「Try for free」でアカウントを作成します。

コンテンツの管理だけしたいので左を選択します。右はフロント込みの開発。
Spaceの作成
サンプルスペースが作られてますが1から作りたいので新しくスペースを作ります。
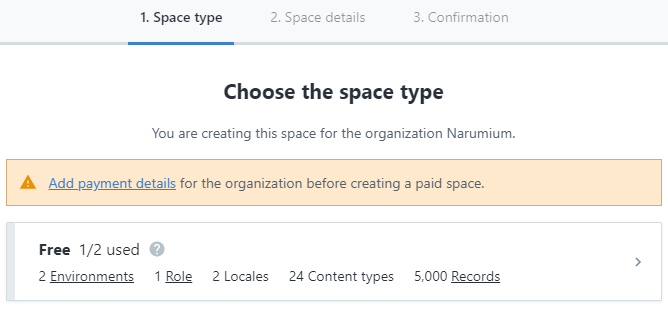
左上ハンバーガーメニューから「+ Create space」します。

フリーでも十分使える容量です。

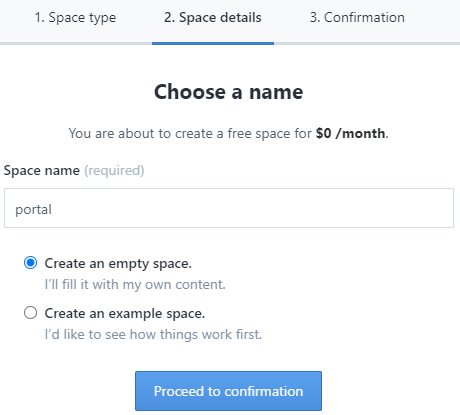
empty spaceを作成しました。
Content typeの設定
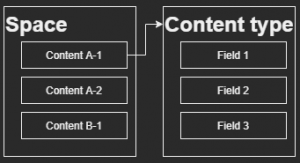
作ったスペースにコンテンツを置くためにコンテンツタイプを設定します。

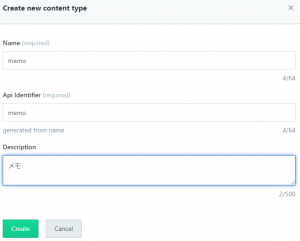
「Content」タブから「Add content type」でコンテンツ形式を作成します。
 |
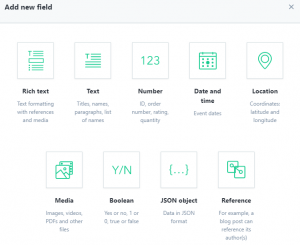
 |
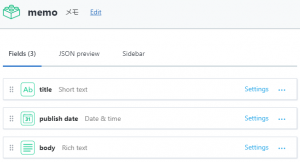
Fieldには見た目やvalidationの設定もできます。
後で編集もできるので適当に必要そうなものを設定します。

Contentを作る
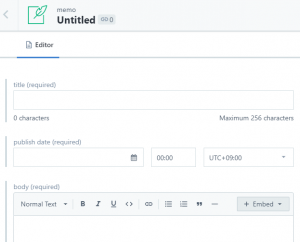
Contentタブを再び開くと「Add memo」が追加されているので押します。

必要な項目を埋めたら「Publish」する。
Contentを読み込む
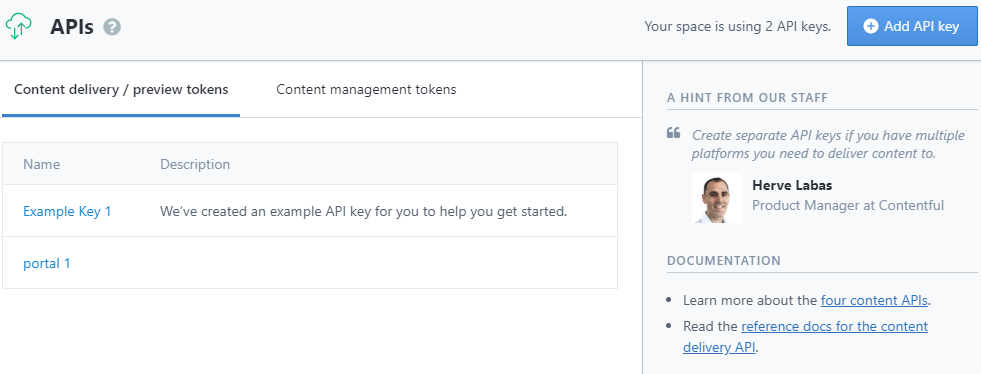
「Settings」→「API keys」から「Add API key」を押してキーを追加します。

ここで取得した「Space ID」と「Content Delivery API - access token」を使ってフロントから読み込みます。
contentfulモジュールを使ってもいいし、Gatsbyであればプラグインを使う。
所感
「Gatsby+Contentful+ホスティング」と「Gatsby+Netlify CMS」と比べる。
メリットとしては、コンテンツが完全に分離され自由度が上がる。
デメリットは、サービスが別れるため管理・学習コストが上がる。
Netlify CMSはCMS+ビルド+ホスティングを同時にやってくれるので、そっちで対応できない問題がなければ便利に使えそう。
先駆者のブログなんかも参考にはしますが、結局は自分で試して問題にぶち当たらないと何を使うべきかってのは判断しにくいです。
なので手軽に乗り換えられることを確認しておかないと。
