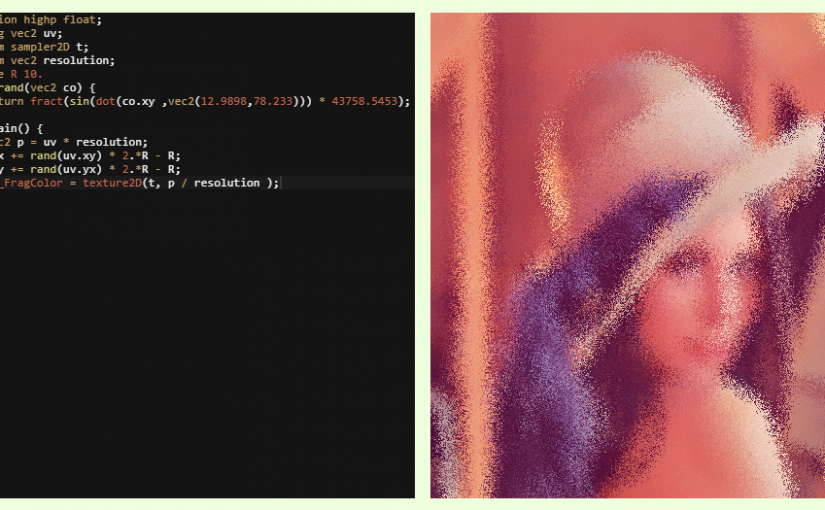
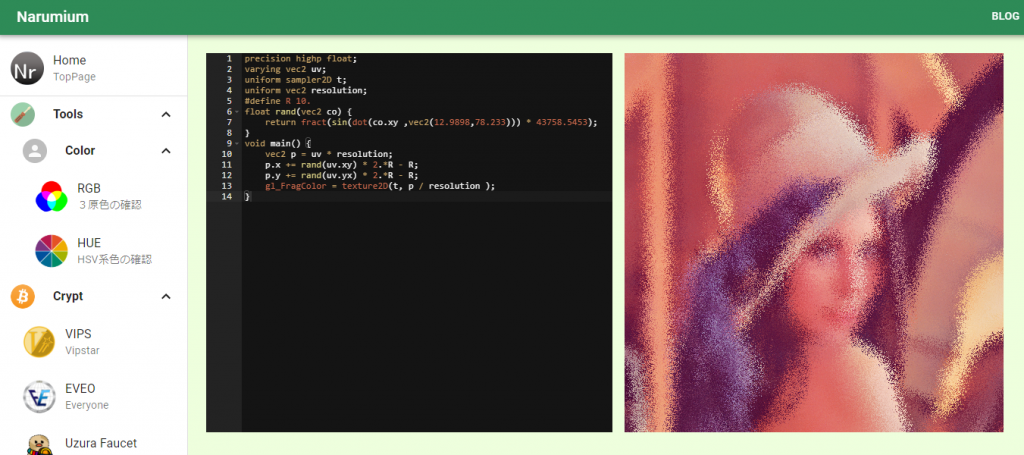
gl-reactを使ってGLSLでリアルタイムな画像処理がしたい。
ace.jsという有名なコードエディタがあるので使いたいですが、Reactでそのまま使うとなると難しそう。
バージョンは最新ではないもののReactコンポーネント化したreact-aceというものがあったので、その使い方とnext.jsで使う時の注意を覚書き。
やりたいこと
GLSLを書くと画像に反映させたい。
これはtextareaでも可能ですが見栄えは悪いし書きにくいです。

使い方
モジュールを2つ追加します。
|
1 2 3 |
> npm install react-ace ace-builds or > yarn add react-ace ace-builds |
next.jsでサンプルをそのまま使おうとするとエラーになりました。
ReferenceError: window is not definedimportする段階でwindowを使おうとしてエラーが起きているようです。
最初はDOM構築前にwindowがないからダメなやつかなと思ったんですが、Reactコンポーネントでそこを考慮してないことはない気がする。
動作を見るとnextのサーバーサイドレンダリングでエラーが起きている気がする。
importの代わりにrequireを使ってクライアント側だけで呼び出すようにします。
|
1 2 3 4 5 6 7 8 9 |
const Editor = (props: any) => { if (typeof window !== "undefined") { const Ace = require("react-ace").default; require("ace-builds/src-noconflict/mode-glsl.js"); require("ace-builds/src-noconflict/theme-twilight"); return <Ace {...props} />; } return null; }; |
言語をglslにして見た目を好みなものに変更。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
const [glsl, setGlsl] = useState(``); ... <Editor mode="glsl" theme="twilight" value={glsl} onChange={(v: any) => setGlsl(v)} name="ace_editor" editorProps={{ $blockScrolling: true }} style={{ width: "100%" }} /> |
モード(言語)とテーマの一覧はこちら。大体ある気がする。

これでいい感じになりました。