draw.ioは多用途に使えるフリーの作図ツールです(Web)。
実はちゃんと使ったことがない※ですが、5/10にVS Codeでいじれる拡張がでたというのを見かけたので使ってみたいと思います。
コード類の近くに置けるのは管理が楽になるからよさそう。
※基本astah*やvisio、cacooなんかを使っていました。
インストール
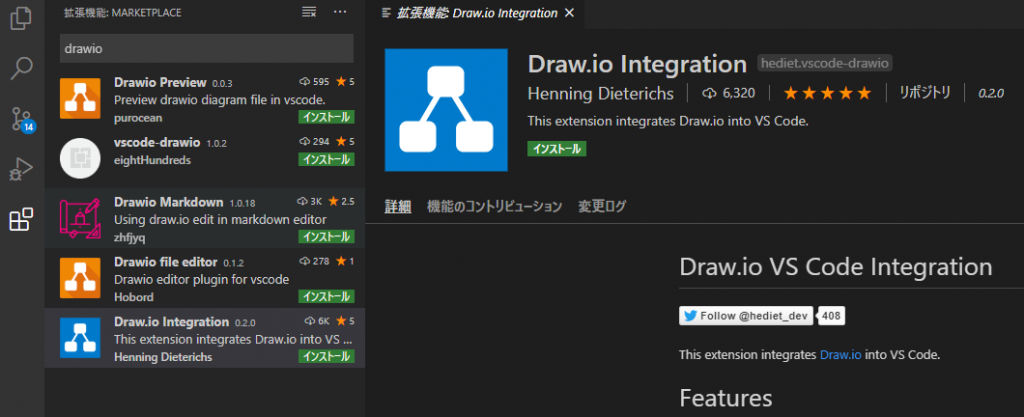
VS Codeの拡張タブからdrawioを検索して「Draw.io Integration」をインストール。

インストール後は再読み込み(再起動)が必要です。
使い方
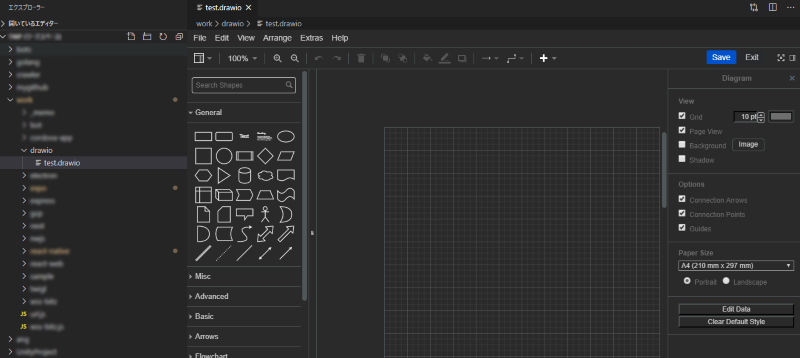
.drawio拡張子を付けたファイルを作って開くとエディタが表示されます。

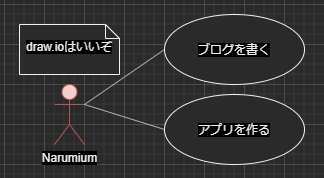
普通のドローソフトとして使えそうです。
少し触ってみた感じだと、読み込みに若干のラグがあるくらいで問題なさそう。
操作性は他ソフトに慣れてるからか少し戸惑うけどすぐ慣れるレベルです。

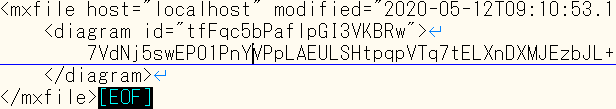
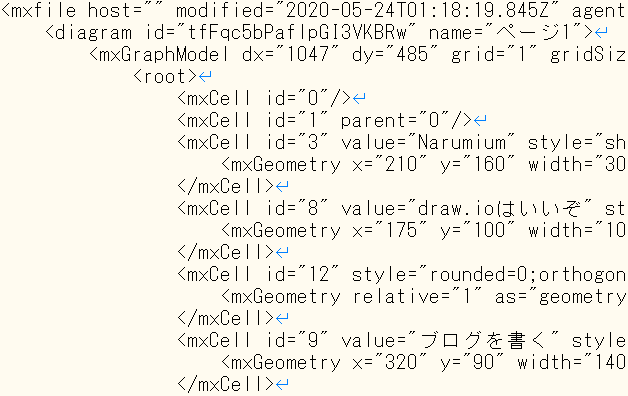
ファイル自体はXMLっぽいですが、こんな感じでdiffとったりは出来なさそう。

所感
リソースをまとめられるというのが嬉しいです。
画像化したりメモにリンク書いたりだとどうしてもだるいので最近はメモ帳(物理)で済ますことが多かったんですが、しばらくこれ使ってみよう。
追記
矢継ぎ早のアップデートで5/24には0.5.2になっています。
ファイルを保存しなおすとちゃんとしたXML形式で保存できるようになったため、diffを見てなんとなくわかるようになりました。

Draw.io Integration 0.4.0で確認したところ、XMLに図中のテキストや座標などがそのまま保存されるようになっており、diffとったりすることもできるようになっておりました。
情報ありがとうございます。
確認しに行くと0.5.2になっていました。すごい速度で改良されてますね。
履歴が追えるとさらに便利に使えそうです。
追記させていただきます。