色々と機能の限られるReact Native(Expo managed)で画像処理することを考える。
細かい部分はドキュメントを参照するとして使うライブラリや全体的な流れをざっくりとまとめてみます。
I/Oに不満がなければわりと好き放題できる。
対象ライブラリ
おそらく使うことになるexpoライブラリの一覧(リンクはドキュメントです)。
FileSystem 🔗 >expo install expo-file-system
基本的なファイル操作ができる。他ライブラリが優秀なので使わなくても問題ないが、使えるようにしておくとできることの幅が広がる。
よそからのダウンロードもこれを使う。
Camera 🔗 >expo install expo-camera
撮影した画像を入力として使える。
カメラアプリでないならImagePcikerを使った方が便利な場合が多い。
MediaLibrary 🔗 >expo install expo-media-library
端末に保存された画像やフォルダにアクセスできる。
react-nativeのCameraRollを使いやすくしているような印象。
画像の入力にはImagePickerが便利なため、こちらは基本的に保存に使う。
ImagePicker 🔗 >expo install expo-image-picker
カメラで撮った画像やライブラリの画像を扱える。
原因がはっきりしないがallowsEditingを有効にしていないと直接編集ができない。
これを有効にすると画像選択時に編集がはさまるので、そのまま読み込んで編集したい場合はFileSystemでコピーなどするとよい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
const p = await ImagePicker.requestCameraRollPermissionsAsync(); if (!p.granted) return; const r = await ImagePicker.launchImageLibraryAsync({ //allowsEditing: true, quality: 1 }); if (r.cancelled === false) { const to = FileSystem.cacheDirectory + "tmp"; await FileSystem.copyAsync({ from: r.uri, to }); ... } |
サイクル
画像処理を行う流れとして入力→編集→出力(保存)を考えてみます。
入力
複数入力をするようなこともありますが、何を元にするかというところから考えると問題が簡単になります。
- カメラ Camera ImagePicker
- 保存済みの画像 MediaLibrary ImagePicker
- Web画像 FileSystem
- なし(1から作る) FileSystem takeSnapshotAsync/captureRef/canvas
編集
これに関してはやりたいことに合わせて色々と好きにできます。
Viewに入れてスナップショットを撮ってみたり、ライブラリを使ってみたり、あるいはCanvasを用意すれば何でもできる。
過去の記事だとチャート表示をスクショしたり、OpenGLを使ったりとか。
出力/保存
基本的にMediaLibraryを使うことになると思います。
FileSystemでもどうにかPathを用意すれば保存自体はできそうですがexpo managedでMediaScannerを使う方法がなさそうなので再起動しないと認識が出来なさそう。
requestPermissionsAsync、createAssetAsync、createAlbumAsyncだけで大体の用途は満たせるはず。
まとめ
ここまでの流れで画像を処理できますが画像ファイルのハンドリングも少し考える必要があります。
モジュールのtmpファイルがそのまま編集できなかったりするのでmoveで編集用の画像にしたり保存後も画面で画像が表示され続けるように保存時にはcopyするなど。
cacheはそのうち消えるとは思いますが、できたら必要なくなった時にdeleteするようにする方がいいかもしれません。
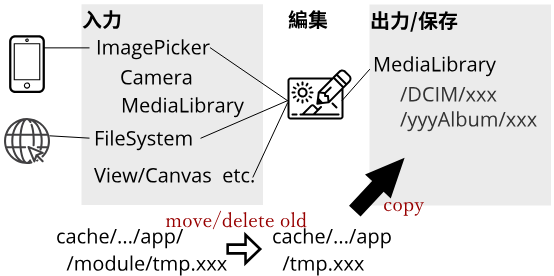
ざっと画像にするとこんな感じになりそうです。