React.jsのSSRをしたくてNext.jsを触ってみて少しずつ理解できて来たのでちょくちょく覚書きしていきます。今回は設計や共通ページなどの大枠。
リンク先でReadmeと公式ドキュメントを載せておきますが、内容は同じなので見やすいほうを見ればいいと思います。また、有志の日本語翻訳もありますが、最初にざっと読む用に向いている気がする。
react v16.12.0 next v9.1.4
フォルダ構成
v9.1(2019/10)でsrcやpublicフォルダを使えるようになったので、それを前提に考えてみます。基本的な構成はこんな感じです。
|
1 2 3 4 5 |
├─.next/ //distDir 自動生成 ├─components/ //Reactコンポ―ネント ├─pages/ //公開ページ 必須 │ └─api/ //公開API └─public/ //公開静的ファイル |
これはcreate-next-appの基本構成にapiフォルダを追加しただけです。
最低限pagesフォルダがあれば.nextにビルドされて動きます。
ソースとリソースを同じ階層で分けたいのとビルドフォルダをわかりやすくしたいので以下のようにしてみる。
|
1 2 3 4 5 6 7 8 9 10 |
├─build/ //next.config.jsで指定 ├─public/ ├─src/ │ ├─components/ │ │ ├─layout/ │ │ └─navigation/ │ └─pages/ │ └─api/ │ └─index.js └─next.config.js |
|
1 2 3 |
module.exports = { distDir: "build" }; |
components/側ではgetInitialPropsが使えない点は注意。通常のReactコンポーネントして書いていきます。
コンポーネント配置を決めるlayoutフォルダやコンポーネント以外のutilフォルダなんかの置き場所はまだ迷ってます。
Custom page(_app.js, _douments.js, _error.js)
リンク: src, Readme(app,doc,err), Doc(app, doc, err)
pages直下に特定の名前のjsファイルを置くことでデフォルトで用意されている部分を変更することが出来ます。
- pages/_app.js 全ページで実行される
- pages/_document.js ≒index.html、共通リソースの読み込みなど
- pages/_error.js エラーページ
_documentと_appを適当に書いてみるとこうなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
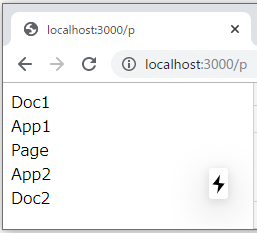
// pages/_document.js import Document, { Html, Head, Main, NextScript } from "next/document"; class MyDocument extends Document { static async getInitialProps(ctx) { const initialProps = await Document.getInitialProps(ctx); return { ...initialProps }; } render() { return ( <Html> <Head /> <body> <div>Doc1</div> <Main /> <div>Doc2</div> <NextScript /> </body> </Html> ); } } export default MyDocument; // pages/_app.js import React from "react"; import App from "next/app"; class MyApp extends App { render() { const { Component, pageProps } = this.props; return ( <> <div>App1</div> <Component {...pageProps} /> <div>App2</div> </> ); } } export default MyApp; // pages/p.js export default () => <div>Page</div>; |

分かりやすい入れ子。HeadやMain、props.Componentの使い方を覚えておくとpages内でちょっと変なことをしやすくなります。
_document.jsはCreate React Appでいうところのpublic/index.htmlみたいな使い方でいいと思います。
CDNでCSSやフォントを読み込んだりデフォルトのヘッダを書いたり。
_app.jsの取り扱いはちょっと難しい気がします。
レイアウトしたいだけなら専用のコンポーネントを作った方が拡張性がある。
getInitialPropsを使ってページ共通の前処理ができるかと思って設定するとページ毎のgetInitialPropsが動作しなくなった。
コンポーネントの前処理が終わる前に_app.jsの前処理が終わってしまうのが原因みたいなので、サンプルの_app.jsに以下を書き足してみると想定通り動いた。
|
1 2 3 4 5 6 7 8 9 10 |
... MyApp.getInitialProps = async ({ Component, router, ctx }) => { console.log(`${router.asPath} => ${router.route}`); let pageProps = {}; if (Component.getInitialProps) { pageProps = await Component.getInitialProps(ctx);//コンポーネントのを待つ } return { pageProps }; }; ... |
_app内でも非同期処理をする場合はPromise.all()を使うといい感じ。
ただ以下の注意書きもあるのでどこかに何かしらの影響はありそう。
Note: Adding a custom getInitialProps in App will affect Automatic Static Optimization
_err.jsはまだデフォルトにリンクでもつけておけば十分かくらいに考えてます。
デフォルトのエラーはnext/errorで流用できます。
|
1 2 3 4 |
// pages/_error.js import Error from "next/error"; export default Error; |
今回はここまでで。
追記:_app.jsの静的最適化への影響
Noteを読んでよく割らなかった部分ですがソース内コメントを見逃してました。
Only uncomment this method if you have blocking data requirements for every single page in your application.
This disables the ability to perform automatic static optimization, causing every page in your app to be server-side rendered.
SSRの必要がないページを静的に返す機能があるけど全てのページでgetInitialPropsが適応されるため無効になるよってことかな。
複数ページに対して共通前処理する方法で一番楽だから使いたい気持ちもある。
非公開の親ページを作ってインポートしても使うとかも考えてみるか。