同じ機能を作るのにパッケージを調べたりコピペしたりしたくない。
作った機能を切り出ししてプライベートリポジトリで管理してみたいと思います。
ライブラリを入れてメインファイルに処理を書きます。
|
1 |
>yarn add expo-media-library |
|
1 2 3 4 5 6 7 8 |
{ "name": "rn-util", "version": "1.0.0", "main": "index.js", "dependencies": { "expo-media-library": "^7.0.0" } } |
|
1 2 3 4 5 6 |
import * as MediaLibrary from "expo-media-library"; export const saveFile = async (name, uri) => { const asset = await MediaLibrary.createAssetAsync(uri); MediaLibrary.createAlbumAsync(name, asset, false); }; |
使う側ではURLから直接追加します。
パスワード等設定して入ればプライベートリポジトリでも問題ありません。
|
1 |
>yarn add https://github.com/.../react-native-util.git |
|
1 2 3 4 |
//xxx.js import { saveFile } from "rn-util"; ... saveFile("myAlbum",someImage.uri); |
1つのライブラリを使うだけだと普通にexpo-media-libraryを使うのと変わらないので他ライブラリと組み合わせた関数を定義します。
あとexpoで使うライブラリだとメモする目的でpeerDependenciesも書いてみる(使う側でインストールされてないとWARNが出る)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
{ "name": "rn-util", "version": "1.0.0", "main": "index.js", "dependencies": { "expo-file-system": "^7.0.0", "expo-media-library": "^7.0.0" }, "peerDependencies": { "react": "*", "react-native": "*", "expo": "*" } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import * as MediaLibrary from "expo-media-library"; import * as FileSystem from "expo-file-system"; export const saveFile = async (alubumName, fileName, uri) => { let uria = uri.split("/"); uria[uria.length - 1] = fileName; let newuri = uria.join("/"); await FileSystem.moveAsync({ from: uri, to: newuri }); const asset = await MediaLibrary.createAssetAsync(newuri); MediaLibrary.createAlbumAsync(alubumName, asset, false); }; |
tmpfileをリネームしてアルバムに保存する処理です。
これで一時ファイルを好きな名前で指定した場所に保存する機能が出来た。
こんな感じでよく使いそうな機能をどんどんまとめていきたいところですが、時には使わない(必要ない)ものを取り込んでしまうのではという懸念があります。
Webpackで使われないものは省かれる思いますが、適当なライブラリ(elements)を自作ライブラリに追加して試してみます。
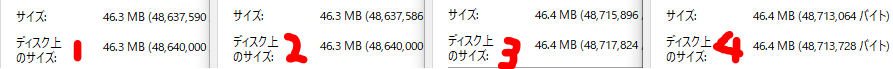
- 基本サイズ
- ライブラリ側で追加(
yarn add react-native-elements)のみ - ライブラリ側で追加+ライブラリ内部で適当な機能をimport & export
- 本体側でライブラリからexportしたものを使う
1~3でアプリサイズが変わらず、4でだけ増加するならデッドコードが取り込まれていないことになります。

なんか同じ状態でもビルドするたびにサイズが微妙に変わったのでちょっと信用できないけど、大体3でサイズが増えてるみたい。だめだー。
多少肥大化しても気にしないか、毎回ちゃんと書くかする必要があるのか。
React NativeでもExpoでもデッドコードどうなってるか見当たらないんですよね。
Webpackの動作をちゃんと理解したほうがいいのだろうか。
この辺の動きはちゃんとわかったら追記しよう。