React Nativeを使ってアンドロイドのテストアプリを作ってみます。
ネイティブな部分は後回しにするとしてExpoを使って簡単に。
Expo(公式)
React Nativeでモバイルアプリをビルド、デプロイするサービスです。
expo-cliをインストールすることでプロジェクトの作成からビルドまで簡単に行うことが出来ます。
環境
Android SDKが必要になるためAndroid StudioをインストールしてSDK Manegerからインストールしておきます。
その時のパスを環境変数ANDROID_HOMEに追加します。
準備
最初にNode.jsを更新しておきます。
バージョンが古いと後々面倒なことになります(なりました)。
更新方法はいろいろありますが、windowsだと公式からインストーラーを使って更新すると問題が起きにくい気がします。
getting-startedを見ていきます。
ちなみに途中のタブを切り替えるとReact Nativeの説明も見れます。
![]()
expoをインストールしてプロジェクトを作成してみます。
|
1 2 |
npm install -g expo-cli expo init AwesomeProject |
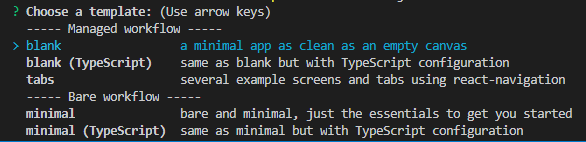
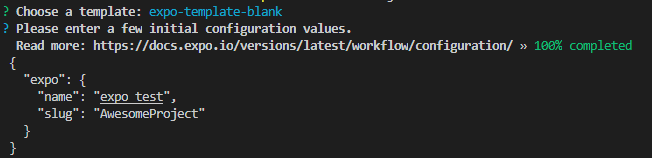
コンソールにテンプレート選択と名前入力が出てくるので適当に選びます。


yarnを入れていると依存関係のインストールにyarnを使うか聞かれるのでY。
ドキュメントから少し外れますが、まずはブラウザで確認したいのでWebPack起動ができるようにパッケージを入れて起動します。
|
1 2 3 |
yarn add react-native-web react-dom npm run web // or expo start --web |
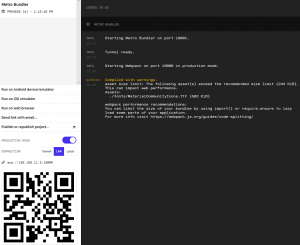
こんな感じのサービス画面とログが出ます。

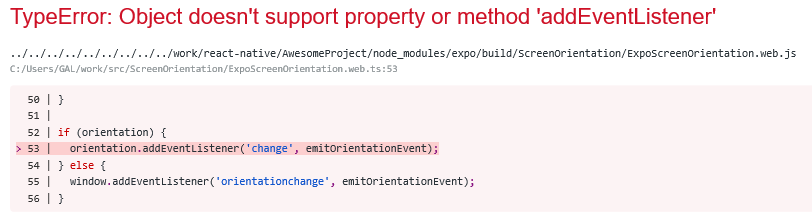
WebPackの変換が終わったらさらにタブが開いてアプリの表示をブラウザで見えるのですが、Microsoft Edgeだとエラーが起きました。

screen.msOrientationがaddEventListenerをもってないせいかもしれません。
アドレスをchrome, firefoxに貼り付けると確認できました。
確認用だしEdgeを使う必要もないので既定のアプリからブラウザを変更しておく。

Navigationを使う
テストなのでそのままでもいいんですが、react-nativeとreact-navigationを合わせて使う時に上手くいかなかったのでついでに書いておきます。
まずプロジェクトで以下を追加します。
|
1 2 |
yarn add react-navigation yarn add react-native-gesture-handler react-native-reanimated |
javascriptの書き方ですが、検索で出てくる内容の多くは古いもので現在のver 3は使い方が異なります。
公式ブログに沿ってやってみるのがいいと思います。
アンドロイドアプリビルド
expo build:android でビルド開始です。
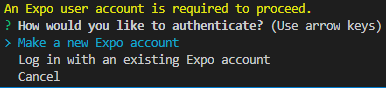
アカウントにログインする必要があります。

作成はWebからでもできます(expo.io/signup)。
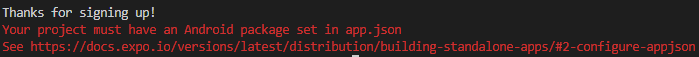
ログインして続けるとエラーになります。

app.jsonに以下を追記します。
|
1 2 3 |
"android": { "package": "com.yourcompany.yourappname" } |
これで続きに行けます。

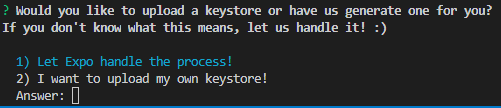
キーストアをExpoにやってもらうか自前で用意するか、今回はテストなので1で。

ビルド失敗。リンク先に詳細があるので見に行きます。
[stderr] Could not resolve all files for configuration ‘:app:releaseCompileClasspath’.
[stderr] > Could not resolve com.google.android.gms:play-services-ads-identifier:[15.0.1,16.0.0)….
Google Play Serviceが原因っぽいです。
Android StudioからSDK Managerを開いてToolsをすべてアップデートするとこのエラーは消えました。
ビルドアプリのリンクができるのでダウンロードします。
![]()
これはExpoのWebページからダウンロードすることもできます。
apkファイルを実機に移してインストールしたところ無事動きました。
その他ビルドに関するドキュメントはこちらです。
追記:他エラー
|
1 2 3 4 5 6 7 8 9 10 |
> expo build:android ... ? Would you like to upload a keystore or have us generate one for you? If you don't know what this means, let us handle it! :) false Publishing to channel 'default'... Building iOS bundle connect ECONNREFUSED 127.0.0.1:19001 Set EXPO_DEBUG=true in your env to view the stack trace. |
調べてみると対策方法は2つ見つかりました。
expo startで起動する →CTRL+Cでキャンセル →expo build:androidexpo startで起動する → 別ターミナルを開く →expo build:android
私の環境では2つ目で動くようになりました。