htmlのhead内に適切なmetaタグを書くことで他SNSなどでの表示を指定できます。
ogpとtwitter cardについて確認したことのスクショ付き覚書きです。
まずは内容がわかりやすいように画像を用意しました。
画像が小さすぎるとよくないようなので300×300サイズです。
 |
 |
OGP:Open Graph Protocol
OGPはWEBページ内容を記載するプロトコルです。
これがないと一部が表示されなかったり自動で作られた変な内容になります。
<meta property="og:xxx" content="yyy">でページ内容を記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>TEST1</title> <meta charset="utf-8"> <meta name="description" content="meta Description"> <meta name="author" content="Narumium"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta property="og:title" content="OG TITLE"> <meta property="og:url" content="https://s3-ap-northeast-1.amazonaws.com/test/test1.html"> <meta property="og:image" content="https://s3-ap-northeast-1.amazonaws.com/test/ogimage1.png"> <meta property="og:type" content=" website" /> <meta property="og:description" content="OG Description" /> <meta property="og:site_name" content="Narumium" /> </head> <body> TEST1 </body> </html> |
適当な公開ページに画像とHTMLファイルを参照できるようにします。
注意点として相対パスでなく実際にアクセス可能なURL*を書く必要があります。
*ここで書いてるURLは実際のものでないです。
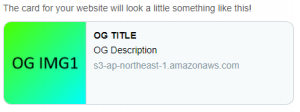
DiscordでこのURLを張り付けるとOGPの内容が表示されます。

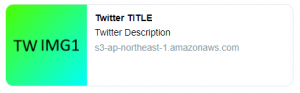
またツイッターのツールでプレビューを見てみます。
開発ツール:https://cards-dev.twitter.com/validator

こちらも問題なく表示されました。
Twitter card
続いてツイッターカード用の記述方法です。
<meta name="twitter:xxx" content="yyy" />でページ内容を記述します。
|
1 2 3 4 5 6 7 |
<meta name="twitter:card" content="summary" /> <meta name="twitter:description" content="Twitter Description" /> <meta name="twitter:title" content="Twitter TITLE" /> <meta name="twitter:image" content="https://s3-ap-northeast-1.amazonaws.com/test/twimage1.png" /> <meta name="twitter:site" content="@Nr_Narumium" /> <meta name="twitter:creator" content="@Nr_Narumium" /> <meta name="twitter:domain" content="blog.narumium.net"> |
これを先ほどのHTMLに追記しました。

Twitterではtwitter:cardの方の内容が優先されます。
Discordの方は変化がありませんでした。
ツイッターカードは4種類あります。
- summary(デフォルト)
- summary_large_image(画像大き目)
- app(アプリリンク)
- player(動画)
下2つは設定が色々必要なので割愛しますが大きめの画像にするとこうなります。
<meta name="twitter:card" content="summary_large_image" />

ちなみにこれにするとDiscordのサムネイル表示もなぜか代わります。