Visual Studio Codeを使ってみると思いのほか使いやすい。
どうしても気に入らない部分だけカスタマイズします。
- ミニマップの非表示
- インデントの変更
- エクスプローラ(左のファイル階層)を見やすく
ミニマップ非表示
デフォルトでコードの右側にミニマップが表示されます。
個人的に邪魔でしかないので設定を変更します。
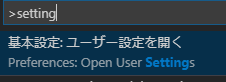
「Ctrl+Shift+P」でコマンドパレットを開いてユーザ設定を開きます。

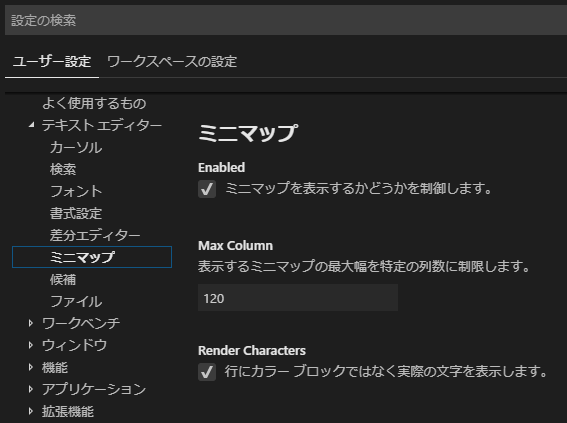
設定の「テキストエディタ― > ミニマップ」でEnabledのチェックを外します。

再起動するとミニマップが消えています。
インデントの変更
結論から言うとこれをどうにかするのはコストが高いです。
コード右下に色々情報が出ています。
![]()
![]()
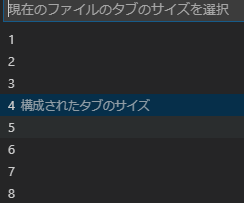
コマンドで「indent」検索するか、下部の「タブのサイズ:4」の部分をクリックすると設定ができます。


これで一時的な変更は可能です。
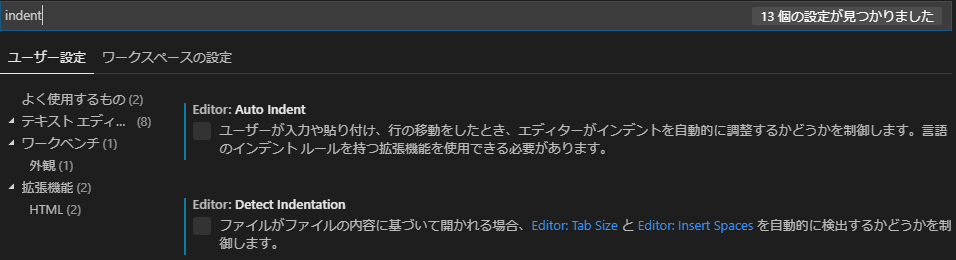
ここで設定しても開きなおしたら戻ったりするので「Auto Indent」「Detect Indentation」をオフにする必要があります。

ここまでしても言語の自動フォーマッタで変更されます。
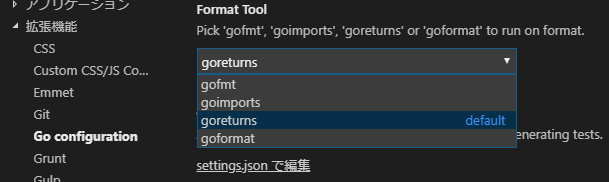
Goの場合は「gofmt」「goimports」「goreturns」「goformat」などありますが、元となる公式パッケージが同じなので似たような動きをしてます。

開発でインデントを自由にするならここに手を入れるか、フォーマッタを捨てるかという選択になるためあきらめてデフォルトで使うのがよさそうです。
追記:GOでインデント関連の設定上書きは以下のようにできました。
|
1 2 3 4 |
"[go]":{ "editor.insertSpaces":true, "editor.tabSize":2 } |
この場合、タブ挿入部分をスペースにして数を4から2に変わります。
ただし保存するとフォーマットがかかりタブに変更されます(表示上はスペース2つ分のまま)。
エクスプローラ
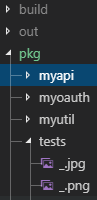
デフォルトの状態だとちょっと階層がわかりにくいので調整する。
 |
 |
 |
方法1:インデントを増やす
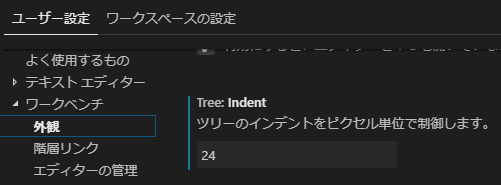
まずはコマンドから設定画面を開きます。
ワークベンチ > 外観 > Tree:Indentでピクセル数を増やしてわかりやすくできます。

方法2:CSSを書き換える
もう一つの方法としてエディタそのものをいじる方法があります。
Electronでできたやつは大体CSSで制御出来ていいですね。
注意点としてアプリをいじるためサポート対象外になります(常に表示されるのでちょっと気になる)。
使うのは「Custom CSS and JS Loader」です。
手順はリンク先通りですがWindowsの場合、管理者でVSCodeを実行しておきます。
インストールすると壊れたことになりますが気にせず歯車から非表示にします。

どこでもいいですが、ホーム直下に「.vscode」というフォルダがあるのでそこにCSSを作成します。
1から作るのは面倒なので適当なものを拾ってきます。
こういうアプリそのものをいじるものは本体の更新ごとに変更が必要になったりするのでバージョンがあってるか見ておきましょう。
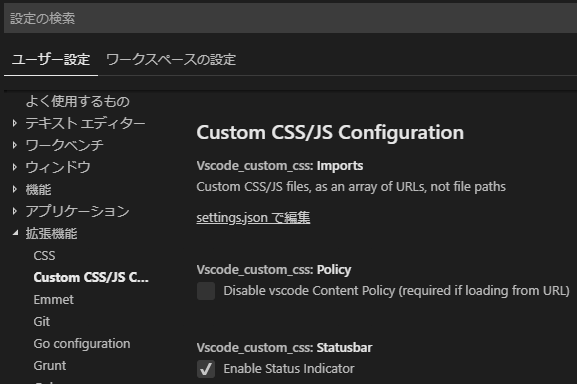
設定画面の拡張機能にCustomCSSが増えています。

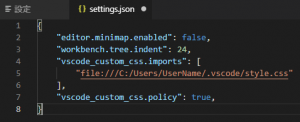
リンクを押してsetting.jsonに追記します。
|
1 2 3 4 |
"vscode_custom_css.imports": [ "file:///C:/Users/UserName/.vscode/style.css" ], "vscode_custom_css.policy": true, |

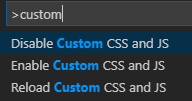
準備ができたのでコマンドで「Reload Custom CSS and JS」を選んで、その後アプリを再起動しましょう。

エクスプローラにツリーの罫線が追加されています。
