Material-uiはReactのなかでも人気のコンポーネントみたいです。
コンポーネント全体で思うことですが、これも少し使うための知識がいるのでReactに慣れてから手を出した方がいい気がする。
今回はフッターメニューを作ってみます。
フッターメニューの作成
スマホゲームなんかでよくある下部に表示されるメニューを作ってみます。
Bootstrapを使いつつCSSで簡単に作ったものはこんな感じでした。

UIのBottom Navigationを使います。
まずコンポーネントを使うために必要なものを追加します。
|
1 2 3 4 5 |
yarn add @material-ui/core yarn add @material-ui/icons yarn add @material-ui/styles //npm i ... でもok |
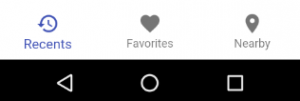
デフォルトサンプルだとメニューが配置した場所に表示されます。
スタイルを変更して一番下に固定されるようにします。
|
1 2 3 4 5 6 7 |
const styles = { root: { position: "fixed", bottom: 0, width: "100%", } }; |

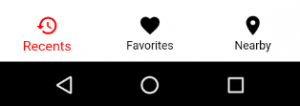
メニューボタン(BottomNavigationAction)の色を変える簡単な方法は見つからなかったのですが、以下のように書くことで実現できました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
const styles = { navroot: { position: "fixed", bottom: 0, width: "100%", }, btnroot:{ color:'#000', }, selected:{ color:'#f00 !important', }, }; ... render() { const { classes } = this.props; const { value } = this.state; const bcls ={ root:classes.btnroot, selected:classes.selected } return ( <BottomNavigation value={value} onChange={this.handleChange} showLabels className={classes.navroot} > <BottomNavigationAction classes={bcls} label="Recents" icon={<RestoreIcon />} /> <BottomNavigationAction classes={bcls} label="Favorites" icon={<FavoriteIcon />} /> <BottomNavigationAction classes={bcls} label="Nearby" icon={<LocationOnIcon />} /> </BottomNavigation> ); } |

後は変化したときに親クラスで処理を受け取って必要な処理を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
//呼び出し元クラス handleChangeFooter = (v)=>{ ... } render() { return ( <div className="App"> ... <SimpleBottomNavigation handleChangeFooter={this.handleChangeFooter}/> </div> ); } //SimpleBottomNavigation handleChange = (event, value) => { this.setState({ value }); this.props.handleChangeFooter(value); }; |
簡単にネイティブ感のあるメニューを作ることができました。