Reactの仮想DOMでイベントから関数を呼び出すとき、bindしないとthisでクラス関数が呼び出せないです。
バインドしないでもthisが使える書き方もあったのでメモ。
まずbindする例。
|
1 2 3 4 5 6 7 8 9 10 |
test(){ console.log(this); } render() { return ( <div className="App"> <button onClick={this.test.bind(this)}>test</button> </div> ); } |
クリックイベントにクラス関数を設定します。
bindしないとundefinedになってstateにアクセスできないで焦ることがありました。
メソッドにアロー関数を使えばthisを束縛しないのでクラスそのものを参照します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
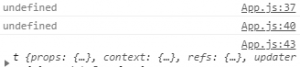
test1(){ console.log(this); // -> undefined } test2 = function(){ console.log(this); // -> undefined } test3 = ()=>{ console.log(this); //このクラスにアクセスできる! } render() { return ( <div> <button onClick={this.test1}>test1</button> <button onClick={this.test2}>test2</button> <button onClick={this.test3}>test3</button> </div> ); } |
![]()

アクセス出来たりできなかったり混乱しましたがこんな感じで使い分けます。
- 基本:アロー関数を使う
- 処理上thisが上書きされる場合:bindする
- 複数のthisが必要になる場合:self等に避難させる
そもそもクラスメソッドってこんな書き方できなかった気がするけど、何故か出来るのはReactのおかげなんだろうか。