前回の続きです。
基本的な作り方とサーバーを一覧で見やすくするテーマのメモです。
このようにサーバーを2列、3列表示させます。

まずCustom CSSはちょっとしたテストには使えますが、色々挙動がおかしいので本格的に使えるものではなかったです。
なので基本として、
%appdata%/BetterDiscord/themesにxxx.theme.css%appdata%/BetterDiscord/pluginsにyyy.plugin.js
を置くことでベターディスコードで使えるようにします。
また、それぞれには行頭でメタデータを書く必要があります。
//META{"name":"名前",...}*//
サーバー表示を変えるテーマ
基本としてはサーバー一覧の幅を増やして float:left しただけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
//META{"name":"narumium-row2","description":"guilds show in 2 rows.","author":"Narumium","version":"1.1","website":"http://narumium.net"}*//{} /*表示調整*/ .guilds-1q_RqH { padding:0; } .guildsWrapper-5TJh6A{ width:155px; } .scrollerWrap-1IAIlv, .guilds-1q_RqH{ width:170px; } /*横並び用*/ .guild-1EfMGQ{ float:left; padding-left:10px; margin:8px 0 0 10px; } .guild-1EfMGQ.selected-ML3OIq:before, .guild-1EfMGQ.unread-qLkInr:before{ left: 0px; } /*上部の表示をなくす*/ .friendsOnline-_wi_fM, .guildSeparator-1X4GQ1, .dms-rcsEnV{ display:none; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
//META{"name":"narumium-row3","description":"guilds show in 3 rows.","author":"Narumium","version":"1.1","website":"http://narumium.net"}*//{} /*表示調整*/ .guilds-1q_RqH { padding:0; } .guildsWrapper-5TJh6A{ width:230px; } .scrollerWrap-1IAIlv, .guilds-1q_RqH{ width:245px; } /*横並び用*/ .guild-1EfMGQ{ float:left; padding-left:10px; margin:8px 0 0 10px; } .guild-1EfMGQ.selected-ML3OIq:before, .guild-1EfMGQ.unread-qLkInr:before{ left: 0px; } /*上部の表示をなくす*/ .friendsOnline-_wi_fM, .guildSeparator-1X4GQ1, .dms-rcsEnV{ display:none; } |
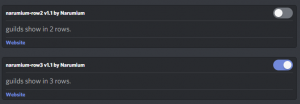
これらを%appdata%/BetterDiscord/themesに置いて再起動すると、

こんな感じで設定できるようになります。
所感
一覧で見えると変化が分かりやすいので便利です。
PC環境にもよると思いますが3列が個人的にちょうどいい。
開発途中で何度も再起動しないといけないのは不便ですね。
しかも閉じるだけでなくちゃんとアプリケーションを終了させないといけなかった。
Javascriptの方はあまり使い道が考えられなかったので思いついたら記事にします。
plugin.jsはどこにありますか…?
上のは2列、下のが3列だと思うのですがplugin.jsの方は検索にも引っかかりませんでした。
この記事ではjsの方は書いてないです。
CSSで表示方法を変えているだけですね。
DiscordのCSSがこれを書いたときから大きく変わっているので、そのまま適応しても今は変化がないかもしれません。
返信なってすみません、ありがとうございます。
他の方法で表示を2,3列に出来れば良いのですが探しても見当たらないです…。