javascriptなどを更新した際にChromeだとキャッシュがしつこく残って正常な動作をしないときがある。
FirefoxとIE(Edge)では特に問題なく更新されるのでキャッシュ対策しつつもクロームのキャッシュ削除をメモ。
そもそもキャッシュさせない方法
HTML4までは以下のメタデータを記述してキャッシュさせないようにできる。
|
1 2 3 4 |
<meta http-equiv="x-ua-compatible" content="ie=edge"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Cache-Control" content="no-cache"> <meta http-equiv="Expires" content="0"> |
HTML5では当初アプリケーションキャッシュをマニュフェストにまとめる方針でしたが、標準から廃止されました。
代わりにサービスワーカーを使うことが推奨されていますが、キャッシュされたくないからおまじないというには少し面倒です。
特定ファイルだけなら無意味なパラメータを足して名前を変える方法もあります。
|
1 |
<script src="xxx.js?v=2"></script> |
そもそもjavascriptファイルをキャッシュして更新しないのはChromeだけだったので、キャッシュを全て手動で消すのが確実です。
Chromeのキャッシュ削除
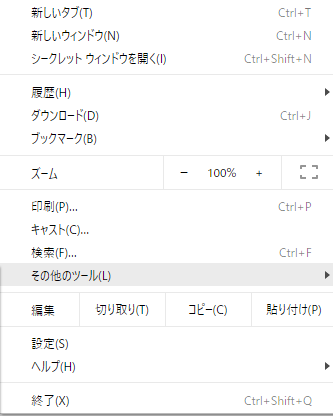
まずChrome右上のドットが縦に並んだボタンを押す。
![]()
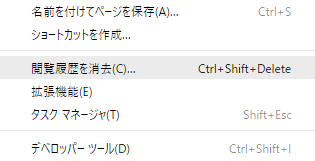
「その他のツール」→「閲覧履歴を消去」を選択。


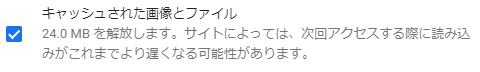
「キャッシュされた画像とファイル」を選択したうえで消去する。

これで読み込みなおせば正しく表示されます。