久々にAWSで遊びたくなったので画像処理系をしてみます。
サーバレスの構成にしてメンテナンスフリーに。
まずは最初の一歩としてURLで指定した画像を返す機能を作ります。
S3:ストレージ
まずはS3に新規バケットを作って画像を用意。
とりあえずバケット名とファイルパスを控えておきます。
Lambda:処理
Node.js で処理を書いていきます。ここではS3コントロールのIAMをセット。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
'use strict'; const aws = require('aws-sdk'); const s3 = new aws.S3(); exports.handler = (event, context, callback) => { const params = { Bucket: "バケット名", Key: "フォルダパス/" + event.filename }; s3.getObject(params, (err, data) => { if(err) console.log(err); else callback(null, data.Body.toString('base64')); }); }; |
filenameで渡された名前のものをS3からとってくるスクリプトです。
API Gateway:アクセス
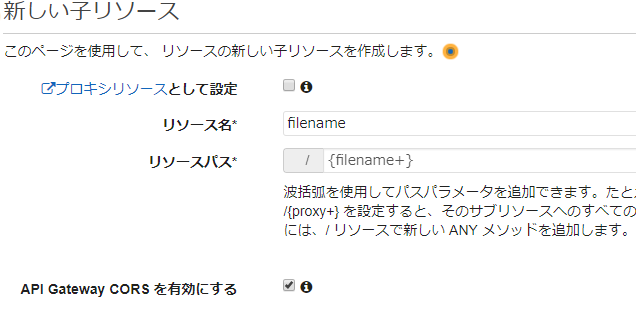
最後にアクセス用のAPIを作ります。
URLは最後に”…/xxx.png”としたいので以下のように設定します。
普通にパラメータとして画像名を渡してもいいですが、その場合は他サービスで画像が張られたと認識されないことがあります。
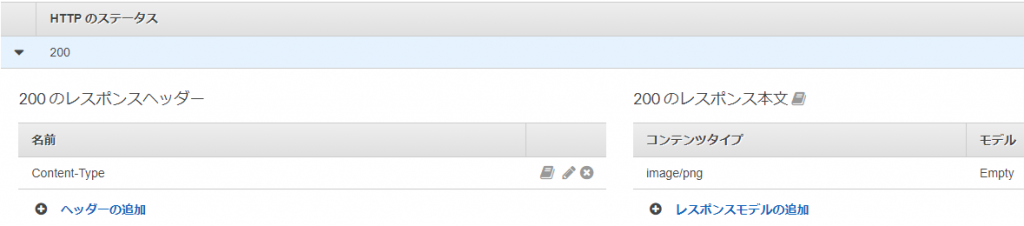
まずはメソッドレスポンスの変更
Content-Typeをimage/pngに設定します。
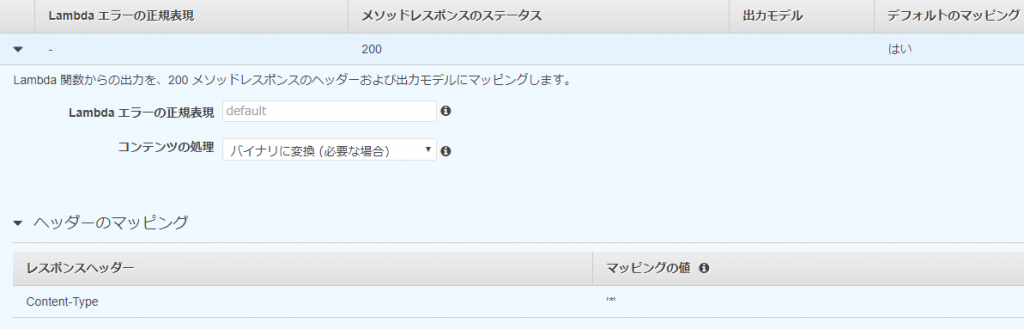
次に統合レスポンスの変更
コンテンツの処理を「バイナリに変換(必要な場合)」、
Content-Typeを’*’にします。
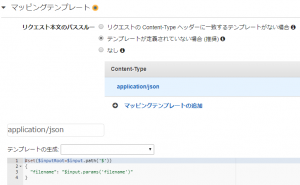
あとはパラメータ受け渡しのために統合リクエストのマッピングを設定します。
filename を Lambda の event.filename に設定するためのものです。
あとはCORS(ドメイン違いでのアクセス許可)が有効なのを確認してデプロイ。
これでURLを叩けば画像が表示されます。
だれでもアクセスできる状態なのでまずはスロットリング小さめで。
ここからパラメータを増やしたりラムダを改造したりしていきます。