AWSのサーバはクラウドサーバのEC2とVPSサーバのLightsailがあります。
大雑把に言うと自由自在で従量課金のEC2と安定して安い月額のLightsailです。
コストダウンのためにWordPressブログの移行をしたのでそのメモ。
AWSのサーバはクラウドサーバのEC2とVPSサーバのLightsailがあります。
大雑把に言うと自由自在で従量課金のEC2と安定して安い月額のLightsailです。
コストダウンのためにWordPressブログの移行をしたのでそのメモ。
Akismet は WordPress では基本のプラグインでスパムからブログを保護できる。
大体のWordpress解説サイトでも最初のほうにあると思う。
私は斜め読みして設定しようとした結果、クレジットカード必須かと思って有効化してなかった。
これまでは日に数件だったし手動で問題なかったけど、最近になって特定の記事に200件/日のスパムが投稿されて面倒になってきて調べなおした。
クレカ登録必須じゃなかったんだね…
ちょっと古いから多少の違いはあるけどわかりやすかった。
これでスパムに悩まされる日々からさよなら。
最近英語でコメントがされていることが多い。
内容を見るとブログの指摘だったり応援だったりする。
Eメールアドレスは個人のものに見えるし、よくあるような怪しいリンク先もないので一見するとスパムっぽくない。
けどやっぱりおかしい点がある。
マルチポストだということはすぐにわかるけど、目的がわからないので混乱した。
広告もサイト誘導もなくSEOにかかわりそうな内容でもない。
ほいほい承認したら追加でスパムがきたりするのかもしれない。
WordPressの記事投稿をTwitterでつぶやいたときの表示がなんか味気ない。
そこから連携できそうな部分を設定してタイムライン上で以下のような表示になるようにしたので、その手順を忘れないうちにメモ。
ちなみにこのアイコンはうちの猫で内容にはまったく関係がない。
プロフィールの編集を押してホームページのところにルートURLを設定する。
コレだけでOK。
All in One SEOプラグインの機能管理からソーシャルメディアを有効化。
その後ソーシャルメディアからTwitter設定を見つけてTwitter情報を書き込む。
ユーザーの設定にもTwitterアカウント(@ほにゃらら)を入れる場所があるので入れておく。
Twitter上で表示される内容は投稿画面の下のほうにあるAll in One SEO Packのソーシャル設定で変えることができる。
以上で完了!
Twitterのタイムラインだと多少ラグがあるけどCard validatorを使うとすぐに確認ができる。
どこかで失敗している場合にはその情報も出るみたい。
記事に何かしらのリンクを張るときに、はてなブログでブログカードと呼ばれているようなものを使いたい。
「Pz-LinkCard」というプラグインを使うことで実現できるようなので試してみる。
使い方はエディタで次のショートコードを書くだけ。
|
1 |
[blogcard url="URL"] |
普通の記事にリンク
アイキャッチのある記事にリンク
外部リンク
見た目はCSSで変えられるようなのでとりあえずデフォルトの場合を画像で残しておく。
ちょっと見た目に違和感がある。
URL部分とfaviconがうまく表示されていないのも気になるけどとりあえずOK。
Googleの検索結果から記事を開こうとするとURLがhttps始まりになり、SSL通信で接続しようとする。
この原因はGoogleがhttpsページを優先しているからとのこと。
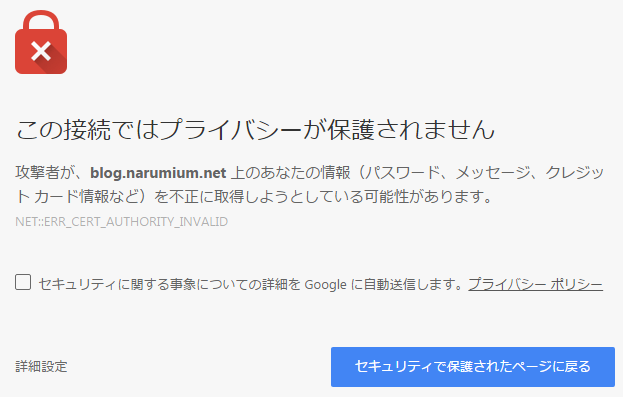
検索結果でも優遇されるらしいのでいいことかと思いきや、ちゃんとSSL証明書を買って適応してないとページが表示される前に以下のような警告が表示される。

これを見ても気にせずアクセスする人がどれくらいいるのか。
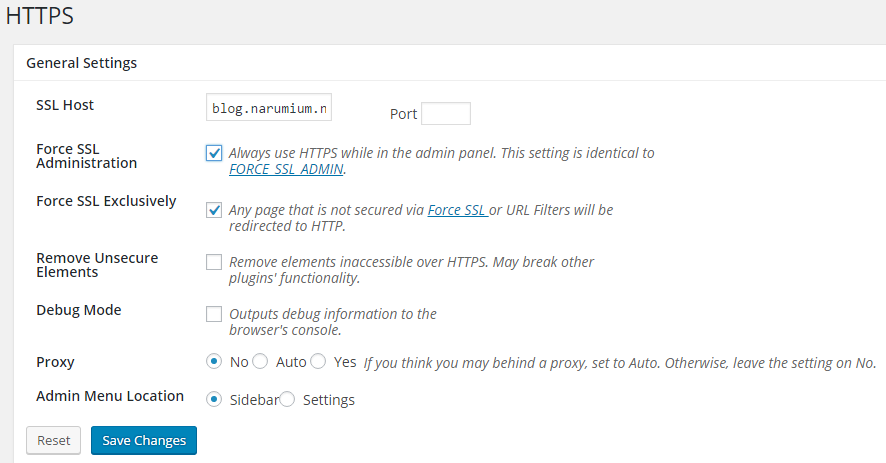
対策としては WordPress HTTPS (SSL)プラグインをインストール、有効化して
をチェックして保存する。

これで検索結果のhttpsもhttpにリダイレクトされるし、そのうち検索結果もhttpに変更されるはず。とりあえずこれで少し様子見。
リソースの負荷もメモリ以外高くないのでネットワーク系かなーと思ってapache2,mysql,php-fpmを1から勉強してパラメータを調整しつつ様子を見るが変化なし。
topコマンドでリソースを見てもずっと同じようにphp-fpmが動いてるだけ。
あれ?ほぼアクセス0なのになんでこいつずっと動いてるんだ?
なぜサーバログを最初に見なかったのか。
EC2.microに入れたこともあってリソース問題だと決め付けてかかったのが悪かった。
反省しつつ確認すると xmlrpc.php あてに大量のPOSTが送られていた。
3つのIPからきていたのでとにかくiptablesでIP拒否。
無事アクセスできるようになった。
xmlrpc.phpでググると色々出てきた。
どうも踏み台にされていたらしい。
対策としては
|
1 2 3 4 5 6 |
<Directory "/opt/bitnami/apps/wordpress/htdocs"> <Files "xmlrpc.php"> order deny,allow deny from all </Files> </Directory> |
先入観ダメ。ゼッタイ。
「EC2 micro WordPress 遅い」みたいな調べ方では今回の原因にはたどり着けなかった。
きちんとログ見て原因の当りをつければすぐに見つかったので順序立てて調査しないといけない。
怪我の功名だけど今回の一件で色々チューニングの勉強ができたのは良かった。
プラグインを入れることでエディタに機能が追加されるみたい。
紹介記事でよく出てくるのは以下の2つだった。
というわけでCrayon Syntax Highlighterをインストール&有効化した。
プログラム言語:default
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div class="wrapper"> <p><span class="red">TEXT</span>TEST</p> </div> </body> </html> |
プログラム言語:XHTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div class="wrapper"> <p><span class="red">TEXT</span>TEST</p> </div> </body> </html> |
エディタだと上2つとも同じに見えるので、プレビューで確認する必要がある。

ブログの管理をしようとすると読み込み中のままで動かない。
ブログの表示もままならない。
何にもしてないのに壊れた!と騒ぎつつログをとってとりあえずインスタンスを再起動してみる。
動かない。
Route53を疑ったり、ブラウザを疑ったりしながら原因を探す。
ググってみるとphp-fpmが暴走したという記事がちらほら目に入るがこれは関係なかった。
とりあえずインスタンス再起動。
次にWordPressの再起動。
この環境はBitnamiに入っているのでsudo /opt/bitnami/ctlscript.sh restartで再起動するはず。
しばらく待ってみるが遅いまま直らない。
そういえばこの環境ではスワップファイルがないのを思い出してAWS EC2のt2.microでメモリが足りなくてエラーが出る場合の対処を試してみる。
少し待ちつつ他の原因を調べてみるが、どうも今回の現象とは関係なさそう。
ふてくされてネットサーフィンする途中でアクセスしてみたら直っていた。
スワップが効いたのか時間で直ったのか良くわからないがまあよし。
これで再発しなければどこかでメモリが足りなくなっていたのが原因なんだろうけどしっくりこない。
お手軽に扱えるかと思っていたけどもうちょっと勉強する必要がありそう。
2カラム右メニューの中で探してみたが、気に入ったのはデフォルトの中の Twenty Fifteenだった。
無駄のないシンプルさが気に入った。
マージンをとりすぎだったので減らしたり、フォントを変えたり。
基本的に1つのスタイルシートを編集するだけでよかったけど、かなり編集しづらいので弄るときは自前のエディタを使ったほうがよい。
とりあえず入れとけと思って追加。
サイドバー(sidebar.php)の終わり際にスクリプトを入れるだけでたぶん全ページ追えるはず。
入れると便利なんだろうなーという認識程度でまだ入れていない。
WordPressに慣れていないのでわからないことを増やすよりはいいと思う。
ただプラグインを使えば簡単なのに使わずに自前でやってややこしくならないように気をつける。