外部APIを表示させることができたので定期的に更新する。
またReactのthisを独自関数で使えるようにするメモ。
久々にjavascriptでデスクトップアプリを触りたくなったので作成メモ。
基本的に凝ったものはelectron、楽に作るならnw.jsの認識なのでnw.jsでビルドまで動かしてみました。
実行環境はWindows10(64bit)。
Cordovaを使ってReactでスマホアプリを作り始めたのでReactに触れて行きます。
とりあえずReactでAPIを呼び出して表示させるまでのメモ。
前回までPhonegapを使ってましたがGUIを使わなくなったのと、phonegapコマンドを打っても結局cordovaコマンドが呼び出されるだけなので乗り換え。
またMV_フレームワークとしてvue.jsも使ってみたのですが、Angularjsと大きく変わらず作法さえ覚えればすぐに使えるような利便性の高いものでした。
逆にReactはとにかくとっつきにくいのに同じくらい人気があるのが何故なのか気になって、それを体験するまで使ってみようと決めました。
これまで使ってきたWEBフレームワークはちょっと古いものが多い。
学び始めた時に一番流行っていたものを今でも使っているので、phonegapアプリを作ってみるついでにアップデートしておきたい。
SPAを作りやすくてデータバインドが楽なものを採用したい。
今日(2018/10/30)の14時に新しいクリエイター支援サービスが開始されました。
このサービスでは、仮想通貨EXCを使った投げ銭でクリエイターを応援することができます。色々機能があり追加もされるので興味のある人はここも見てみてください。
https://fantasfic.excaliburcoin.net/
画像を見て文字を入力するのが面倒だったので作りました。

方法1
「画像選択」ボタンを押してファイルを選択する
方法2
「DROP/PASTE HERE」にローカルファイルやWEB上の画像をドラックドロップする
方法3
「DROP/PASTE HERE」にCtrl+Vでクリップボードの画像をペーストする
※windows標準ソフトの「Snipping Tool」を使うと簡単に画面コピペができます
画像に文字以外が入っている場合に文字部分だけを切り抜きます。
下に表示される画像は左クリックしたままカーソルを動かすと部分選択できます。
切り抜きたい部分を囲ったら「トリミング」ボタンで切り抜けます。

「リセット」ボタンを押すとトリミング前に戻せます。
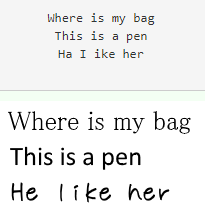
認識したい文字が「English」か「日本語」か選択して「OCR」ボタンを押します。
灰色背景部分に認識した文字が表示されます。
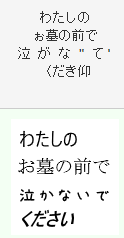
※日本語読み取り時は多少時間がかかるかもしれません

手書き風フォントは難しそうです。

日本語はだいぶ怪しい。
文字のサイズがもう少し大きいと格段に認識は良くなります。
文字認識部分はこのパッケージを使わせてもらいました。
数行追加するだけで使えるようになるのはすごくいい。
英語でないと少し認識ミスが目立ちますが調整すればもっと精度良くなるのかな。
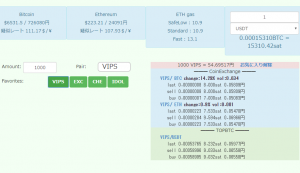
仮想通貨の価値を複数取引所にわたって一覧表示する機能を作りました。
CoinExchange, Stocks.Exchange, CREX24の一覧に対応。
TOPBTC(vips), BITKOP(exc), Bitmart(che)も追加表示します。

これまで使ったことのある仮想通貨のAPIメモ。
主にドキュメントを見るとき用。
例:https://www.coinexchange.io/api/v1/getmarkets
v2が来そうで来ない。痒い所に手が届かず使いにくい。
例:https://app.stocks.exchange/api2/markets
簡単で使いやすい。
例:https://api.crex24.com/CryptoExchangeService/BotPublic/ReturnTicker
機能充実。
例:https://api.bitflyer.com/v1/ticker
取れるデータは少ないけど安定している。
例:https://api.kraken.com/0/public/Ticker?pair=XBTUSD
ドル建て、円建てで取れるのはいいけど円建てはスプレットが大きく安定しない。
例:http://topbtc.com/market/market.php
VIPS用。POSTで情報をとるのが少し使いにくい。
例:https://apiv2.bitkop.com/Market/ticker?symbol=eth_btc
EXC用。最近システムアップデートと同時にAPIもv2になった。
例:https://openapi.bitmart.com/v2/ticker?symbol=CHE_ETH
CHE用。珍しくWebSocketが用意されている。
https://ethgasstation.info/json/ethgasAPI.json
json形式で取得できる。CORSも気にしなくていいので便利。