日本製ヘッドレスCMSであるmicroCMSと静的サイトジェネレータ―のGatsbyを使ってブログのサンプルを作った感想とか。
以前にもヘッドレスCMS(Netlify cms, Contentful)を触ってみたんですが、わかりにくかったり、使いにくかったり、データ形式が気に入らなかったりなど細かい所が引っかかって放置してました。
最近よくmicroCMSの記事を見るのでとりあえず使ってみます。
MicroCMSの準備をする
マニュアルや公式の導入ブログがわかりやすく簡単に始められます。
アカウントに必要なのはメールアドレスとパスワードだけです。
登録後、認証コードがメールで来るので入力したら完了。
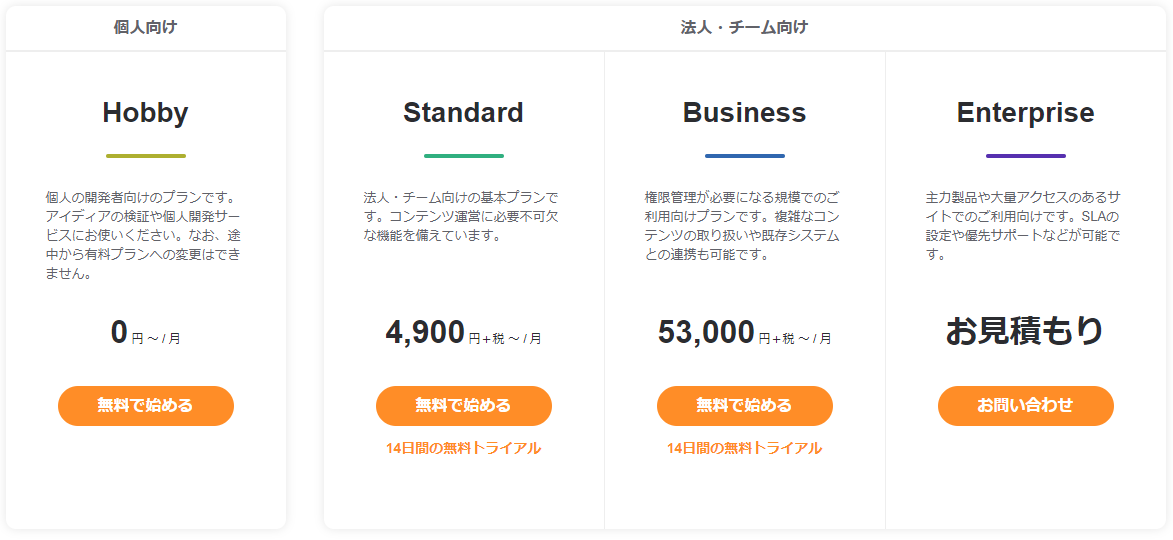
初期設定でプランの選択があります。

なお、途中から有料プランへの変更はできません。
とのことなので、APIの数が足りなくなったら作り直したりするんだろうか。
スキーマのインポート/エクスポートとコンテンツのcsvインポートは見つかりましたが、コンテンツのエクスポートが見つからなかった。
ここはちょっと面倒そう。
Gatsbyの準備をする
Gatsby + microCMS の作成も公式ブログがあります。
ブログに沿って pmx を使った時にエラーが出たので諸々アップデート。
|
1 2 3 4 5 6 7 |
npm install -g npm npm install -g yarn npm install -g gatsby-cli gatsby new gatsby-microcms-media cd gatsby-microcms-media yarn run develop |
APIキーの場所は書いてないですが microCMS の管理画面、左上歯車を押した後「API-KEY」タブから確認できます。
GraphQLの勉強にもなって良いサンプルでした。
サイト構築後のNetlifyへのホスティングや、microCMSコンテンツ更新時のWebhookでリビルドさせたりも先ほどの公式ブログをなぞるだけで簡単にできました。
気になることがあるときには公式ブログを探せば色々あります。
所感
分かりやすく使いやすい。
けどプラン変更やエクスポートなど大丈夫かな?と思う部分もあって少しハードルもある。どんどん改良されて長く続くサービスになればいいな。
一番いいと思ったのは日本製のサービスというところです。
日本語の情報が見つかりやすいし、公式ブログだけでもわかりやすい。
あとはコンテンツ構造をしっかり考えて、表示させる部分を整えたらすぐにブログが始められそうな感じです。新規で軽く作ってみよう。