Next.jsのexport機能でSSG(Static Site Generation)して、Firebaseでホスティングします。
思い付きをサクッと見れる状態に持っていけるので便利です。
用途的にはGatsbyの方が向いていますが、慣れの問題からNext.jsを使います。
また静的ファイルの配信を目的にしているのでFirebaseを使いますが、Next.jsだと普通は Vercel を使うのが楽でいいと思います。
Next.jsのexport機能でSSG(Static Site Generation)して、Firebaseでホスティングします。
思い付きをサクッと見れる状態に持っていけるので便利です。
用途的にはGatsbyの方が向いていますが、慣れの問題からNext.jsを使います。
また静的ファイルの配信を目的にしているのでFirebaseを使いますが、Next.jsだと普通は Vercel を使うのが楽でいいと思います。
日本製ヘッドレスCMSであるmicroCMSと静的サイトジェネレータ―のGatsbyを使ってブログのサンプルを作った感想とか。
以前にもヘッドレスCMS(Netlify cms, Contentful)を触ってみたんですが、わかりにくかったり、使いにくかったり、データ形式が気に入らなかったりなど細かい所が引っかかって放置してました。
最近よくmicroCMSの記事を見るのでとりあえず使ってみます。
マニュアルや公式の導入ブログがわかりやすく簡単に始められます。
アカウントに必要なのはメールアドレスとパスワードだけです。
登録後、認証コードがメールで来るので入力したら完了。
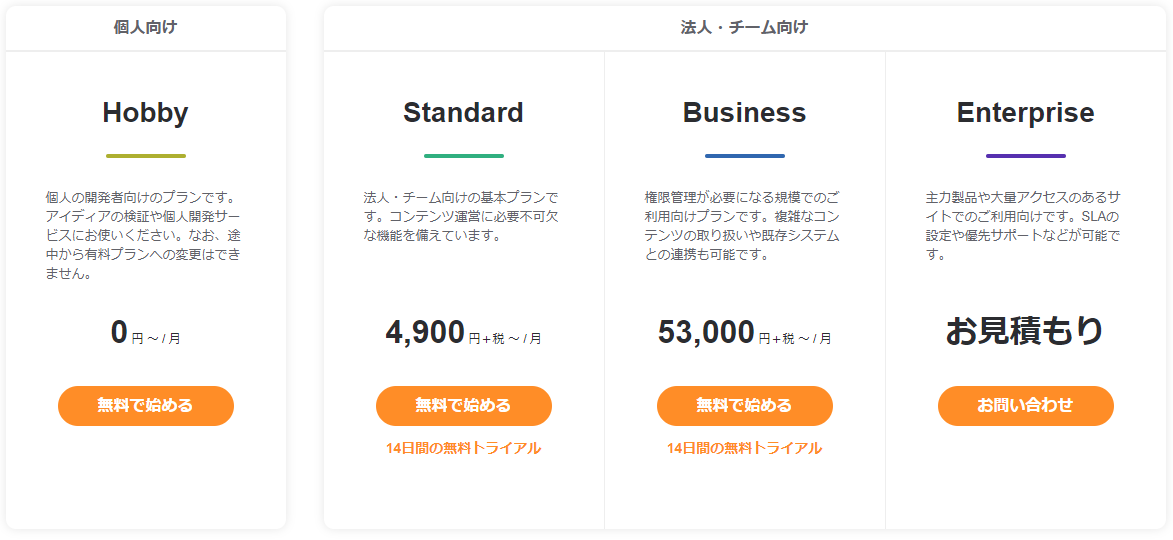
初期設定でプランの選択があります。

なお、途中から有料プランへの変更はできません。
とのことなので、APIの数が足りなくなったら作り直したりするんだろうか。
スキーマのインポート/エクスポートとコンテンツのcsvインポートは見つかりましたが、コンテンツのエクスポートが見つからなかった。
ここはちょっと面倒そう。
Gatsby + microCMS の作成も公式ブログがあります。
ブログに沿って pmx を使った時にエラーが出たので諸々アップデート。
|
1 2 3 4 5 6 7 |
npm install -g npm npm install -g yarn npm install -g gatsby-cli gatsby new gatsby-microcms-media cd gatsby-microcms-media yarn run develop |
APIキーの場所は書いてないですが microCMS の管理画面、左上歯車を押した後「API-KEY」タブから確認できます。
GraphQLの勉強にもなって良いサンプルでした。
サイト構築後のNetlifyへのホスティングや、microCMSコンテンツ更新時のWebhookでリビルドさせたりも先ほどの公式ブログをなぞるだけで簡単にできました。
気になることがあるときには公式ブログを探せば色々あります。
分かりやすく使いやすい。
けどプラン変更やエクスポートなど大丈夫かな?と思う部分もあって少しハードルもある。どんどん改良されて長く続くサービスになればいいな。
一番いいと思ったのは日本製のサービスというところです。
日本語の情報が見つかりやすいし、公式ブログだけでもわかりやすい。
あとはコンテンツ構造をしっかり考えて、表示させる部分を整えたらすぐにブログが始められそうな感じです。新規で軽く作ってみよう。
react-markdown で 見出し要素 <h1> ~ <h6> を独自に編集したい。
具体的には Material UI の Typography にしたい。
javascript でも問題ないですが Typescript 前提で書いています。
Expo ( react native ) で相対パスの代わりにエイリアスを使いたい。
import Ctx from "../../../contexts/main"; みたいなのは書いてられないです。
next.js で同様のことをしていたので設定自体は簡単だったのですが、思わぬ落とし穴があったのでメモしておきます。
これまで GLSL(とほんの少しのHLSL)を書いてましたが、フラグメントシェーダーしか書いていないことに気づいた。
もう一つの頂点シェーダー(バーテックスシェーダー)にも触れてみたい。
サンプルは全然見つからないし情報自体が少ないので gl-react のソースを見ながらバーテックスシェーダーの動作を確認します。
今回は基本的な確認までです。
前回 sitemap.xml を作成しましたが、Vercel(旧 Zeit / now)でうまく動かなかったので原因と解決方法を追記しておきます。
自サーバーで動かす分には問題ないです。
Next.js でサイトマップを作る方法を探してみたけど、情報が全然出てこなかったので見つけた情報をつなぎ合わせてサイトマップを自動作成します。
sitemap.xml(サイトマップ)は検索エンジンにサイト内のクロールするWebページを教えるためのファイルです。なくても検索結果に出ないわけではないですが、現在だとあるに越したことはないくらいの印象。
Gatsby だと時折見かける gray-matter ですが、Next.js でも非常に役立つので使い方と利点を書いておきます。
マークダウンでコンテンツを分けることを合わせて pages/ の負担を減らせます。
Reactで使えるドラッグドロップのライブラリが非常に良かったのでメモ。
シンプルに使える上にできることが多い。
フレームワークとして Next.js と Material UI を使っています。
サンプルコードを少し変えつつ動かしてみます。