複数のWeb APIを叩いたりするときに複数の非同期処理をハンドリングする必要があったので、適当に書いた後どんどん変えていったら別物になりました。
今後のPromise活用に使うかもしれないので基本部分からまとめておきます。
複数のWeb APIを叩いたりするときに複数の非同期処理をハンドリングする必要があったので、適当に書いた後どんどん変えていったら別物になりました。
今後のPromise活用に使うかもしれないので基本部分からまとめておきます。
React.jsのSSRをしたくてNext.jsを触ってみて少しずつ理解できて来たのでちょくちょく覚書きしていきます。今回は設計や共通ページなどの大枠。
リンク先でReadmeと公式ドキュメントを載せておきますが、内容は同じなので見やすいほうを見ればいいと思います。また、有志の日本語翻訳もありますが、最初にざっと読む用に向いている気がする。
react v16.12.0 next v9.1.4React Nativeを触っていたらWebの方も触りたくなってきた。
これまでCreate React Appを使っていましたが、SSR(Server Side Rendering)したかったのでNext.jsを使ってみます。
キャッシュ設定もしたかったのでExpress併用も考えます。
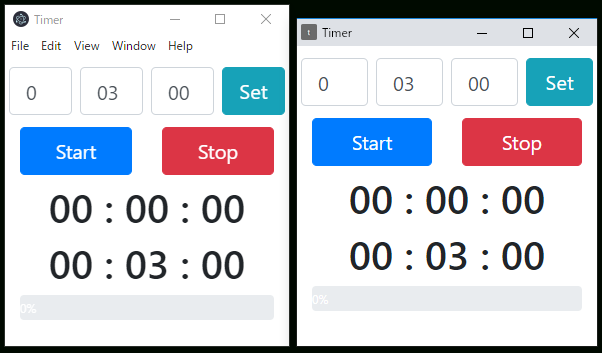
前回GoでGUIアプリを作りました。
より一般的なNW.jsやElectronだとどうなるか作ってみます。

前にGo+QtでGUIアプリの検討をしましたが、学習コストと出来るアプリの形式(ファイル数や容量)を考えて普段使いには微妙だなと思いました。
Golangの知識のみで作れるようなものを探してみます。
Windowsでちょっとした用途のデスクトップアプリを作りたい。
これまでのようにElectron、NW.jsやCordova/Phonegapでもいいんですが、ちょっとネイティブ寄りのものに手を付けたい気分。
とはいえ新しいものを1から使うのもためらわれたのでロジック部分はGolangに任せる想定をして、Go+Qtでどんな感じになるのか作ってみたいと思います。
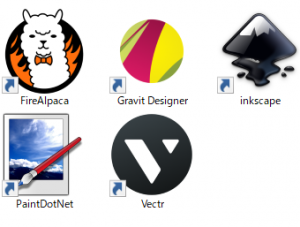
プログラマでも趣味分野だと画像編集をする機会は意外とあります。
スクリーンショットを加工したり、アプリのアイコンを作ったり。
私はそのほかにチラシ広告とか告知画像とか作ったりしているので、わりと高頻度で画像編集ソフトを使っています。
使っているフリーのペイントソフトやベクターソフトを紹介します。

My作業PCはWindows 10ですが大体はクロスプラットフォーム対応されてますね。
PC作業でなにかあったときに「スクリーンショットください」というとたまにデスクトップ画面をまるごと送ってくれることがあります。
Print Screenをペイントに貼り付けて保存してって懐かしのXP時代を思い出しますが、使えなくもないためずっとこの方法のままの人は割といます。
最近はSnippingツールも不満のないものになりましたが、そのうち廃止される状態なので新しい「切り取り & スケッチ」も含めてスクショについて考えてみる。
AsyncStorageのような永続データを読み込んで初期値にしたい。
データ読み込みのような非同期処理は基本的に初期値には出来ない。
使っていたコンポーネントの初期値指定タイミングでハマったのでメモ。